قالب های فارسی وردپرس 3
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 3
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.چگونه بر روی یک پوشه در سایت پسورد بگذاریم؟
گاهی اوقات پوشه خاصی از سایت شما بسیار امنیتی است. به طور مثال پوشهای که فایلهای مربوط به مدیریت یک سایت در آن است. مثلاً این آدرس محل مدیریت لینکستان آفتابگردان است:
http://aftab.cc/linkestan/admin
طبیعتاً اگر کاربران دیگر به آن دسترسی داشته باشند، ممکن است مشکلاتی پیش آید.
اگر با کنترل پنل سایتتان کار کرده باشید، مطمئناً گزینهای شبیه به گزینه زیر را در آنجا خواهید دید:
در کنترل پنلهای CPanel گزینه Password Protect Directories برای قرار پسورد روی پوشههاست.
ممکن است در کنترل پنلهای دیگر نام آن چیز دیگری باشد.
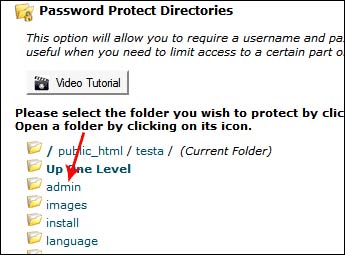
به هر حال، اگر وارد این بخش شوید، لیست فایلها و پوشههای سایتتان را خواهید دید:
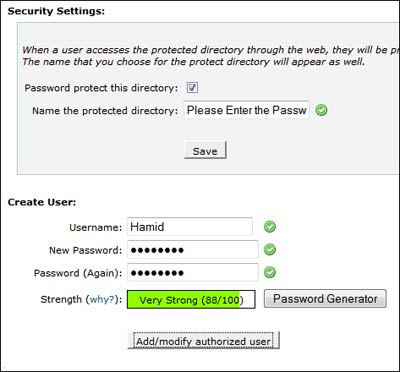
با کلیک روی آیکون زرد رنگ پوشهها، به مسیری بروید که پوشه مورد نظرتان وجود دارد. و سپس با کلیک روی نام پوشه مورد نظر، به صفحهای مثل صفحه زیر منتقل شوید:
چک باکس گزینه Password perotect this
directory را فعال کنید تا پسورد روی این پوشه فعال شود. سپس در فیلد
پایین، پیغامتان برای کاربری که به این صفحه وارد میشود را بنویسید.
مثلاً: لطفاً پسورد را وارد نمایید (البته حتماً به انگلیسی بنویسید).
سپس Save را کلیک کنید.
در گام بعد باید در همان صفحه، یک نام کاربری و پسورد برای ورود به این پوشه تعریف کنید. روال کار در تصویر بالا، کاملاً واضح است...
توجه
کنید که میتوانید چندین نام کاربری و پسورد برای کاربران مختلف سایتتان
تعریف کنید که اگر لازم شد کسی به آن پوشه دسترسی داشته باشد، نخواهید نام
کاربری و پسورد خودتان را بدهید...
اگر احیاناً در کنترل پنل شما گزینهای برای این کار وجود نداشت:
اینجای بحث کمی تخصصی میشود و باید بیشتر دقت و حوصله کنید:
در هاستهایی که بر پایه لینوکس است، اگر روال بالا را طی کنید، متوجه میشوید که در پوشه مورد نظرتان یک فایل به نام:
.htaccess
ایجاد میشود. این فایل از جمله فایلهای
جذاب لینوکس است. کارهای خارق العادهای میتوان با آن انجام داد. (نقطهای
که ابتدای آن است یعنی در حالت عادی مخفی باشد.)
وقتی یک پوشه فراخوانی
میشود، ابتدا این فایل چک میشود و قوانین آن توسط مرورگر مطالعه میشود و
طبق آن قوانین با کاربر عمل میشود. به طور مثال الان میخوهیم توسط آن یک
قانون تعریف کنیم که کاربر به محض ورود به این پوشه یک نام کاربری و پسورد
را وارد کند تا اجازه ورود پیدا کند.
پس اگر امکان پسورد گذاری در
کنترل پنل شما تعبیه نشده بود (ممکن است هاست شما رایگان باشد و این
امکانات برای هاستهای پولی آن سایت در نظر گرفته شده باشد)، در اینصورت
باید دستی پسورد را ست (set) کنید.
برای این کار:
1- با استفاده از مدیریت فایلها (Online File Manager) به پوشه admin (یا هر پوشهای که میخواهید روی آن پسورد بگذارید بروید)
2- روی New file کلیک کنید تا یک فایل جدید ایجاد کنید.
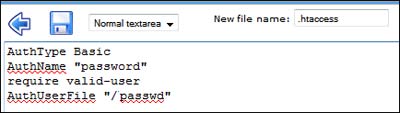
3- نام فایل را مثل بالا دات.اچتیاکسس بگذارید و داخل آن کدهای زیر را کپی کنید:
AuthType Basic
AuthName "password"
require valid-user
AuthUserFile "/passwd"
مثل تصویر زیر:
به نام فایل و کدها خیلی دقت کنید. (حروف کوچک و بزرگ مهم است)
کد بالا میگوید اگر این پوشه فراخوانی شد، یک کاربر معتبر باید وارد آن شود.
نام کاربری و پسورد این کاربران کجا تعریف شده؟ در فایل passwd/
4- پس شما باید به مسیر root بروید یعنی جایی که آدرس شما فقط یک / است و آنجا هم یک فایل بسازید به نام passwd
5- در آن فایل، میتوانید یکی یکی کاربران خود و پسوردها را تعریف کنید.
در هر سطر، ابتدا نام کاربری و سپس یک دونقطه: بگذارید و بعد، پسورد کاربر مورد نظر را بنویسید.
دقت
کنید که پسورد کاربران باید با روش md5 کد گذاری یا در اصطلاح hash شده
باشد. (این روش برای بالا رفتن امنیت پسوردهاست. هر چند این پسوردها آن.هش
میشوند، اما در نگاه اول اگر کاربری به آنها دسترسی پیدا کند، به همین
راحتیها نمیتواند بفهمد پسورد شما چیست)
برای اینکه یک پسورد را به این روش کد گذاری کنید، به آدرس زیر بروید:
http://yourl.ir/hash
پسوردتان را وارد کنید و روی دکمه calculate md5 hash کلیک کنید.
کدی که میدهد را کپی کنید و مقابل نام کاربریتان بنویسید.
به طور مثال محتویات یک فایل passwd را ببینید:
Hamid:ht0l57kkF4g
Hassan:0U45TuehhF4g39
Ali:6hhh8Ul8uyh
6- فایل را ذخیره کنید...
همین!
حالا اگر آن پوشه را فراخوانی کنید، باید یکی از این نام کاربری و پسوردها را وارد کنید تا اجازه ورود به پوشه را پیدا کنید.
پسورد گذاشتن روی یک فایل:
اگر قصد دارید روی یک فایل پسورد بگذارید، یک فایل htaccess در کنار آن ایجاد کنید و قطعه کد زیر را در آن قرار دهید:
AuthUserFile /.htpasswd
AuthName "Name of Page"
AuthType Basic
require valid-user
ضمن اینکه به جای mypage.html باید نام فایل خود را درج کنید. مثلاً
همانطور که میدانید در مرورگرهای اینترنتی، به هنگام فراخوانی رمز عبور ذخیره شده در حافظه مرورگر و یا به هنگام وارد کردن رمز عبور در فرمهای اینترنتی، این رمز عبور به صورت محافظت شده نمایش داده میشود. بدین صورت که به جای هر کاراکتر رمز عبور، علامت دایره قرار میگیرد و امکان مشاهده کاراکترهای وارد شده نیست. در این ترفند قصد داریم به معرفی یک روش جالب و ابتکاری بپردازیم که از طریق آن میتوانید تمامی رمزهای عبور محافظت شده در مرورگرها را ظاهرسازی کرده و کاراکترهای واقعی رمزهای عبور را مشاهده کنید.
نحوه انجام این کار در دو مرورگر فایرفاکس و گوگل کروم توضیح داده شده است. نحوه انجام آن در سایر مرورگرها نیز تقریباً به همین شکل است.
بدین منظور:
ابتدا کاراکترهای دایره شکل رمز عبور را به وسیلهی ماوس به حالت انتخاب دربیاورید.
سپس بر روی این رمز عبور محافظت شده کلیک کرده و inspect element را انتخاب کنید.
اکنون
در صورتی که از مرورگر فایرفاکس استفاده میکنید کلیدهای ترکیبی alt+m را
فشار دهید (در مرورگر گوگل کروم نیازی به این کار نیست).
خواهید دید که در پنل پاز شده در پایین صفحه، خطی همانند خط زیر انتخاب شده است:
<input type="password" name="password">
اکنون در قسمت "type="password بر روی عبارت password دوبار کلیک کنید تا password به حالت انتخاب دربیاید.
سپس با فشردن کلید delete این عبارت را حذف کرده و سپس enter بزنید تا تغییر اعمال بشود (نتیجه به صورت ""=type خواهد بود).
حالا
اگر در فرم اینترنتی به فیلد رمز عبور دقت کنید، خواهید دید که دیگر خبری
از رمز عبور محافظت شده نیست و کاراکترهای حقیقی وارد شده در رمز عبور
نمایش داده میشوند.
دقت کنید در این روشها پس از refresh کردن صفحه، همه چیز به حالت عادی باز خواهد گشت.
سرویس های بسیاری وجود دارند که با استفاده از آن ها می توانید برای خود یک خبرنامه بسازید و از این طریق به افرادی که در خبرنامه شما آدرس ایمیل خود را اضافه کرده اند به صورت یکجا نامه ها و یا بهتر بگوییم پست های الکترونیکی ارسال کنید. در این آموزش به معرفی یکی از ساده ترین و البته قدرتمند ترین سرویس های ساخت خبرنامه به نام tinyLetter می پردازیم و چگونگی ساخت یک خبرنامه جدید را در این سرویس یاد می گیریم.
از خبرنامه چه استفاده هایی می شود کرد ؟
قبل
از اینکه به معرفی و چگونگی ساخت خبرنامه با سرویس tinyLetter بپردازیم
بهتر است که کمی با دلایل استفاده از خبرنامه و اینکه از این سرویس آنلاین
چه استفاده هایی می توان کرد بپردازیم. همانطور که می دانید و در بالا تر
ذکر شد از خبرنامه می توان برای ارسال یک ایمیل به گروهی از کاربران
استفاده کرد که برای مثال می توانید از آن به دلایل زیر استفاده کنید.
1. ارسال نامه های تبریک ، مناسبتی و … به افرادی که با آن ها ارتباط دارید به صورت یکجا ( مثلاً دوستان ، اقوام ، همکاران و … )
2. ارسال آخرین اخبار حرفه و موضوعی که در آن زمینه اطلاعات دارید برای علاقه مندان به آن موضوع
3. ساخت یک خبرنامه برای ارتباط با کاربران و بازدید کنندگان سایت خود برای اطلاع دادن امکانات جدید سایت خود و خبرهایی مانند تغییر سرور و …
4. ارسال ایمیل به صورت گروهی برای کارمندان سازمان یا شرکت خود …
5. تبلیغات ایمیلی که البته در این زمینه باید توجه داشته باشید که لیست ایمیل های موجود در پایگاه داده های خبرنامه شما باید ایمیل کسانی باشد که به موضوعی که شما درباره آن محصولات و خدمات خود را تبلیغ می کنید علاقه داشته باشند در غیر اینصورت نامه های ازسالی خبرنامه شما در سرویس های ایمیل دهی مختلف اسپم ( نامه هرزه و تبلیغاتی ) شناخته می شود و دیگر به دست هیچ یک از افراد موجود در خبرنامه شما نمی رسد.
6. ارسال پیام شروع به کار سایت یا وبلاگ خود ( مثلاً قبل از راه اندازی سایت خود هر فرد که وارد آدرس اصلی سایت شما شد از طریق مرورگر خود با کادری مواجه شود که بتواند در آن ایمیل خود را وارد کند تا در هنگام شروع به کار سایت شما برای آن ها نامه ای بفرستید و این امر را به آن ها اطلاع دهید.
7. ارسال آخرین نوشته ها و محتوای سایت خود به کاربران آن
8. و …
اما شاید بپرسید برای انجام کارهای بالا چرا بهتر است از سرویس های ساخت و استفاده از خبرنامه استفاده کنیم تا اینکه از طریق ایمیل خود یک نامه را به چند آدرس ایمیل مختلف ارسال کنیم ؟ در جواب به این سوال می توانیم نکته های زیر را بیان کنیم.
1. اینگونه سرویس ها توانایی نگهداری و جمع آوری آدرس ایمیل های کاربران وب ( با استفاده از یک فرم ساده HTML ) را برای شما فراهم می کنند و دیگر نیازی نیست به صورت دستی هر یک از ایمیل افرادی که علاقه مند به عضویت در خبرنامه شما هستند را در پایگاه داده های خود وارد کنید و هر بار برای ارسال یک ایمیل جدید برای اعضا لازم نیست آدرس تمام کاربران را در فرم ارسال ایمیل وارد کنید چ.ن این سرویس ها به صورت خودکار پیام شما را برای تمامی ایمیل های موجود که عضو خبرنامه شما هستند ارسال می کنند.
2. معمولاً اینگونه برنامه ها محیط ساده تری برای ارسال یک خبرنامه دارند و می توانید با استفاده از یک صفحه هر چیزی را برای اعضای خبرنامه خود ارسال کنید.
3. هر یک از افرادی که در خبرنامه شما عضو هستند در صورت منصرف شدن از دریافت ایمیل ها و پیام های بعدی از طرف شما در ایمیل خود کافی است در پایین یکی از خبرنامه های شما بر روی لینک لغو عضویت کلیک کنند و این امر به کاربران آرامش خاطر می دهد حتی اگر نخواهند عضویت خود را در خبرنامه شما لغو بکنند و از گزارش ایمیل های شما به عنوان اسپم این امکان جلوگیری می کند.
4. در کنار این سرویس ها معمولاً امکانات آماری نیز ارائه می شود که می توانید از آن ها برای تشخیص تعداد افراد عضو در خبرنامه خود و یا حتی تعداد افرادی که مثلاً آخرین خبرنامه شما را در ایمیل خود باز کرده اند و آن را خوانده اند نیز اطلاع پیدا کنید.
5. و …
سئو سایت فروشگاهی قطعا دغدغه بسیاری از کسان دارای فروشگاه اینترنتی هست.
تمام کارهای لازمه از جمله مجوز ها ,کامل بودن محصولات,ظاهر وبسایتی عالی,داشتن کاتالوگ محصولات و از این قبیل کارها به جز سئو فروشگاهی را انجام داده اید.
ولی در این میان جای یک باره خالیست آن هم ورود کاربر به سایت شما که بهترین گذرگاه حل موجود سئو فروشگاه اینترنتی شماست.
سئو سایت فروشگاهی:
اما سئوی فروشگاه اینترنتی کاری سررسید بر و سخت تر است و نیازمند صبر خواهد بود بعد بنابراین باید در دوره ای از زمان سئو سایت فروشگاهی شما انجام شود تا نتیجه ی لازمه را بگیرید .
اما سئوی فروشگاه اینترنتی شامل سئوی داخلی و سئوی بیگانه می شود و هر کدام از این تقسیم ها دربرگیرنده موارد فراوانی می شود که در ادامه کوشش می کنیم به آنها اشاره کنیم.
سئوی محصولات فروشگاهی:
کلمات کلیدی جستجوشده:
اولین قدم در سئوی داخلی برای یک فروشگاه اینترنتی سئوی محصولات فروشگاهی است که بدانیم چه گونه کلماتی را برای عناوین صفحات و محصولات پیمان دهیم قابل جستجو باشند.
کلمات کلیدی همان عبارات یا کلماتی هستند که بدست کاربران در موتورهای جستجو به تکرر جستجو می شود و کاربر با جستجوی آن کلمه نیاز خویش را پیدا می کند.
پیشنهاد کلمه کلیدی در فروشگاه های بامیلو و دیجی کالا:
قطعا اگر قصد تاسیس فروشگاه اینترنتی را دارید و یا فروشگاه اینترنتی دارید رقیبانی همچون دیجی کالا و بامیلو که دو فروشگاه اینترنتی بزرگ پارسی زبان هستند در روبروی شما قد علم کرده و باید از آنها کمک بگیرید.
سئو سایت فروشگاه اینترنتی
خوب برای اینکار می تونید وارد وبسایت دیجی کالا و یا بامیلو شوید و در بالای صفحه قسمت جستجو نام فرآورده خویش را تایپ کنید.
برای مثال:
در تصویر زیر گوشی سامسونگ گلکسی را جستجو کردیم و پیشنهاداتی در نوار زیرین بصورت لیست وار به شما داده میشود.
اما واژه ها کلیدی که که در دیجی کالا اثناء جستجو به شما پیشنهاد دیتا میشه به خوبی تحلیل شده اند و زیاد مناسب پیشه شما خواهند بود.
سئوی سایت فروشگاهی و انتخاب واژه ها کلید سایتهای رقیب
اما این نکته را در عقیده داشته باشید که کلمات کلیدی دو یا سه سیلابی را انتخاب کنید.
شاید این واژه ها زیاد جستجو نمی شوند ولی بی گمان رقبای کمتری دارند و می توانید انها را با پیشنهادات سایر درهم کرده و در فرآیند سئوی فروشگاه اینترنتی خود به کارببرید.
اما نکته ی دیگری که باید مدنظر داشته باشید این است که دسته بندی های سایتهای رقیب همانند دیجی کالا را بررسی کنید معمولا در دسته بندی های اصلی فروشگاه بهترین و کارامد ترین کلمات کلیدی پیمان می گیرند لغایت بتوانند مشتریان را به سمت فروشگاه بکشانند.
آموزش سئوی فروشگاهی و انتخاب کلمات کلیدی را جدی بگیرید
ابزار تحلیل کلمات کلیدی keywordtool.io:
اما ابزار دیگری که اخیرا از زبان فارسی هم حمایت می کند افزار keywordtool.io می باشد که با جستجوی واژه کلیدی مورد نظرخودتان پیشنهادات خوبی بصورت لیستی دسته بندی شده به شما رهنمود می دهد و می توانید در فروشگاه خویش از آنها بهرهگیری کنید.
آموزش سئوی فروشگاه اینترنتی
پیشنهادات نتایج گوگل:
اما از بهترین ابزارهایی که می تواند به شما کمک کند و کلمات نکویی را به شما توصیه بدهد.
خود موتور جستجوی گوگل هست زمانی که شما کلمه ای را جستجو می کنید در ذیل نتایج ۸ عبارت پیشنهادی حول جستجوی شما نمایان می شود.
و می توانید در سئوی فروشگاه اینترنتی خود از آنها استفاده کنید و یا پایین نوار جستجو هم پیشنهاداتی به شما می دهد.
بهینه سازی فروشگاه اینترنتی
آموزش بهینه سازی فروشگاه آنلاین
ابزار تبلیغات گوگل keywordplanner:
از بهترین افزارها برای جستجوی واژه ها کلیدی مورد نظر شما می باشد و جز گزینه های بایسته برای ترقی شما در سئو سایت فروشگاهی تان می باشد.
چون این ابزار مربوط به خود گوگل می باشد و قصد ما هم موتور جستجوی گوگل هستدر این دست موزه بعد از جستجوی واژه کلیدی مورد نظرتان میانگین جستجوی هر کدام از واژه ها کلیدی را به شما می دهد که در ماه به طور میانگین چند بار جستجو می شود.
ابزار تبلیغات گوگل keywordplanner می تواند در سئوی سایت فروشگاهی زیاد کمکتان کند
چگونه واژه ها کلیدی را در تقسیم بندی ها و صفحات کاربرد کنیم؟
بهتره کلمات کلیدی که حجم جستجوی بالایی دارند را در تقسیم بندی های اصلی قرار دهیم و کلماتی که چند بخشی هستند و کمتر جستجو می شوند خوب طبیعتا چشم وهمچشمی بر راز آنها کمتر خواهد بود را در عنوان و تو صفحات بیاوریم تا بتوانیم زودتر نتیجه بگیریم و در نتایج نما شویم.
تاثیر معماری سایت در سئو سایت فروشگاهی اینترنتی:
اما زمانی که شما واژه ها کلیدی را انتخاب کردید حالا زمان آن رسیده الی معماری فروشگاه خویش را بهینه کنید الی کاربران به راحتی محصول خود را بیابند و دسترسی موتورهای جستجو به صفحات شما آسان تر باشد
حتما بخوانید نقشه سایت(sitemap) چیست؟ چگونه سایت مپ بسازیم
سئو و بهینه سازی سایت فروشگاه اینترنتی
برای مثال:
اگر تقسیم بندی وسایل دیجیتال را در وبسایت خود دارید باید به درستی دوربین عکاسی,تبلیت,موبایل و… زیرشاخه ها را به درستی زیرمجموعه ی آن قرار دهید.
نکته ی مهم:
هر چه عمق معماری وبسایت(ذسته بندی ها) بیشتر باشد صفحات درونی ارزش کمتری در سئوی فروشگاه اینترنتی شما دارند چون برای کاربری دسترسی به صفحه ی محصول راحت نبوده و این از دیدگاه گوگل جالب نیست. آموزش سئو سایت فروشگاهی بنابراین باید کاری کنیم که کاربر با بیشینه ۳ کلیک به صفحه ی فرآورده باره نظرش برسد.
سئوی صفحه فرآورده فروشگاه اینترنتی:
انتخاب عنوان صفحه ی محصول:
پس از بهینه سازی معماری سایت و بخش بندی ها حالا به مهمترین سرنوشت سئو فروشگاهی می رسیم.
یعنی صفحه محصولات عنوان صفحه فرآورده کلیدی ترین قسمت بهینه سازی سایت فروشگاهی شماست.
بر پای بست، آموزشهای که در دسته برگزیدن واژه ها کلیدی دادیم آغاز واژه کلیدی را پیدا کنید که چند سیلابی بوده و رقبای کمتری آن را به کار دستگیر اند.
سپس به نخست عنوان کلماتی مشابه بهترین,ارزانترین,خرید یا فروش را اضاف کنید
به دو علت:
اول این که این کلمات زیاد جستجو می شوند و علت دوم نرخ کلیک شما را در نتایج افزایش می دهد.
انتخاب توضیحات صفحه محصول:
در سئو محصولات فروشگاهی اطلاعات فرآورده دسته بسیار مهمی بوده و یک الی دو بار از واژه کلیدی در دسته توضیحات فرآورده بهرهگیری کنید زیرا کاربران علاوه بر عنوان توضیحات صفحه ی شمارا تماشا می کنند.
پس واژه ها کلیدی خودتان را با کلمات جذاب مانند تخفیف,بهترین و از این قبیل واژه ها ترکیب کنید لغایت نرخ تبدیل شما افزایش پیدا کند.
اما توضیحات در ارتباط با یخود فرآورده بهتره کمینه ۱۰۰۰ کلمه باشد و واژه کلیدی خودتان را در هر پاراگراف تقریبا یکبار تکرار کنید.
چه بسا این کار کمی مشکل باشد برای هر محصول ۱۰۰۰ کلمه توضحات بنویسید ولی کمینه برای با اولویت ترین محصولات خودتون این شغل را سپریدن دهید زیرا گوگل دوستدار محتوای طولانی و مفید است.
سئوی فروشگاه اینترنتی
اما درباره محصول چی بنویسید؟
بهتره مزایا و خاصیت های محصول برای مشتریان را بنویسید و در مورد محصول بصورت تخصصی بحث کنید و بگویید که چه تفاوتی با محصولات مشابه دارد(با این شغل یک برتری رقابتی ایجاد کرده اید)
بهینه سازی تصاویر محصول:
وجود تصاویر در سئو سایت فروشگاهی بسیار دارای اهمیت است بهتره از تصاویر راستین و تصاویری که خودتان از محصول گرفتید کاربرد کنید و لوگوی فروشگاه را در گوشه ای متعلق به پیمان بدید و تگ های alt تصویر را فراموش نکنید.
حتما کلمه کلیدی را در آن قرار دهید البته هر تصویر را سعی کنید کلمات کلیدی مرتبطی با صفحه بهرهگیری کنید لغایت over optimize نکرده باشید و گوگل به شما شک نکند.
مراحل ساخت یک خبرنامه جدید با استفاده از سرویس tinyLetter
اگر
دوست دارید برای فعالیت های خود یک خبرنامه جدید با سرویس tiny Letter
بسازید کافی است مراحل زیر را یک به یک انجام دهید تا بتوانید به راحتی از
امکانات این سرویس برای ارسال پیام های مختلف به اعضا و کاربران موزد نظر
خود از آن استفاده کنید.
۱. به سایت اصلی سرویس tiny Letter بروید. ( http://tinyletter.com )
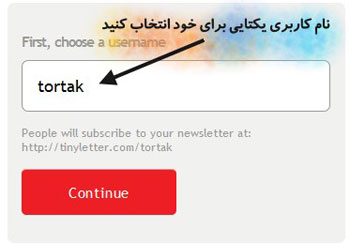
2. در صفحه ظاهر شده نام کاربری مورد نظر خود را برای استفاده از این سرویس خبرنامه ساز وارد کنید.
۳. در صفحه بعدی باید نام خود که به عنوان نویسنده پیام های ارسالی نمایش داده می شود و همچنین اطلاعاتی دیگری که در تصویر زیر مشخص شده اند را وارد کنید. توجه داشته باشید در صورت اشتباه وارد کردن این اطلاعات بعداً نیز میس توانید با استفاده از قسمت تنظیمات پیشخوان خود در این سرویس این اطلاعات را بروزرسانی کنید.

۴. در مرحله بعد باید آدرس اینترنتی صفحه عضویت خبرنامه خود را در سرویس tinyLetter مشخص کنید که کاربران با ورود به آن می توانند با نوشتن آدرس ایمیل خود در خبرنامه شما عضو شوند. پیشنهاد می شود که برای این گزینه از نام های مربوط و با معنا استفاده کنید. مثلاً اگر می خواهید یک خبرنامه بسازید که کاربران با عضویت در آن به صورت هفتگی در ایمیل خود تصاویر پس زمینه مختلفی که از طرف شما برای آن ها ارسال می شود را دریافت کنند می توانید از آدرس http://tinyletter.com/free-wallpaper استفاده کنید. بعد از وارد کردن این گزینه بر روی دکمه Alrighty کلیک کنید تا مراحل ساخت خبرنامه جدید شما به پایان برسد و به صورت خودکار به پیش خوان مدیریتی خبرنامه خود وارد شوید.

توجه داشته باشید از این به بعد برای ارسال پیام جدید به افرادی که در خبرنامه شما عضو هستند و همچنین برای مشاهده آمار های مربوطه یاید با مراجعه به سایت tinyLetter با آدرس ایمیل و رمز عبور خود وارد پیشخوان مدیریتی شوید.
سرویس خبرنامه ساز tinyLetter چه امکاناتی دارد ؟
علاوه
بر امکانات و ویژگی هایی که در بخش قبلی ( از خبرنامه چه استفاده هایی می
شود کرد ؟ ) به آن ها اشاره کردیم سرویس tinyLetter امکانات دیگری نیز می
تواند در اختیار شما قرار دهد که به راحتی خبرنامه شخصی خود را ایجاد کرده و
با استفاده از آن به اعضای خبرنامه خود پیام ها و ایمیل های مورد نیاز را
ارسال کنید که با بعضی از این ویژگی ها در پایین آشنا می شویم. لازم به ذکر
است از این امکانات بعد از ساخت خبرنامه خود در tinyLetter می توانید
استفاده کنید.
۱. محیط ساده و قدرتمند برای ارسال پیام جدید به اعضا : اولین گزینه ای که در پیشخوان این سرویس حرفه ای برای شما نمایش داده می شود گزینه Write a newsletter است که با استفاده از آن می توانید پیام جدیدی برای افرادی که در خبرنامه شما عضو شده اند ارسال کنید. محیط این قسمت از این سرویس بسیار ساده طراحی شده است و بسیار شبیه است به آن چیزی که در سرویس ایمیل دهی Gmail گوگل در هنگام ارسال یک ایمیل جدید مشاهده می کند و تمام ابزار های مورد نیاز مانند درج یک تصویر ، لینک و … در نوار بالایی کادر نوشتن پیام جدید وجود دارد. همچنین برای اینکه قبل از ارسال پیام جدید خود به اعضای خبرنامه خود نگاهی به ظاهر پیام ایجاد شده بیندازید می توانید از دکمه Preview در پایین این صفحه استفاده کنید و سپس با استفاده از گزینه Send به راحتی پیام نوشته شده را به تمامی کاربران و اعضای خبرنامه خود ارسال کنید.
۲. امکان خواندن پاسخ هایی که اعضا در جواب به ایمیل های خبرنامه ما ارسال کرده اند : در اکثر سرویس هایی که برای ساخت خبرنامه از آن ها می توانید استفاده کنید امکان دریافت پاسخ از طریق اعضا وجود ندارد اما این سرویس بعد از عضویت شما در آن آدرس پست الکتورنیکی مانند tortak@tinyletter.com برای شما می سازد که تمامی پیام های ارسال شده توسط شما به اعضای خبرنامه شما نیز با استفاده از همین آدرس ایمیل ارسال می شود که اعضا با کلیک بر روی گزینه replay در هنگام خواندن ایمیل های خبرنامه شما امکان ارسال پاسخ نیز برای شما را دارند که همه ی پاسخ های ارسالی و پیام های ارسال شده به آدرس پست الکترونیک شما در این سرویس از طریق گزینه Read your replies امکان پذیر است.
۳. آمارگیر دقیق و حرفه ای از تعداد پیام های ارسال شده و خوانده شده : یکی از دیگر امکاناتی که این سرویس برای شما در هنگام کار با سیستم خبرنامه خود فراهم می کند امکان نمایش تعداد اعضایی که پیام های قبلی شما از طریق خبرنامه برای آن ها ارسال شده است و همچنین تعداد باز شدن این پیام ها از طریق آن ها است که می تواند آمار دقیق و حرفه ای از عملکرد سیستم خبرنامه را به ما بدهد و درصد موفقیت خود را در استفاده از این سرویس آنلاین را می توانیم با استفاده از این ابزار به صورت دوره ای مورد ارزیابی قرار دهیم که همه این امکانات در پیشخوان مدیریت شما در سرویس tiny Letter در قسمت Calendar Old newsletters and stats قابل دسترس است.
۴. امکان نمایش مشخصات افرادی که در خبرنامه شما عضو هستند : اگر می خواهید تعداد افرادی که از این طریق در خبرنامه شما عضو شده اند و آدرس ایمیل آن ها را مشاهده کنید و همچنین اطلاعات دیگر مانند تاریخ عضویت آن ها کافی است از قسمت Meet your subscribers این سرویس استفاده کنید.
۵. امکان وارد کردن لیست اعضا به صورت دستی : اگر قبلاً از سرویس دیگری برای انتشار خبرنامه خود استفاده می کردید و یا اصلاً یک لیست از ایمیل های کاربرانی را در اختیار دارید که می خواهید خبرنامه شما برای آن ها نیز ارسال شود و آن ها را به صورت دستی به پایگاه داده های خبرنامه خود اضافه کنید می توانید از قسمت Import email addresses آدرس ایمیل آن ها را نیز در خبرنامه خود ثبت کنید. البته برای جلوگیری از ارسال اسپم به صورت گروهی و تعداد زیاد از طریق این سرویس توسعه دهندگان این سرویس به هر کاربر تنها در هر ۲۴ ساعت امکان اضافه کردن ۲۵ ایمیل جدید را به صورت دستی می دهند که اگر لیست شما بلند تر از این مقدار است مجبور هستید در چند روز پیاپی کار وارد کردن ایمیل ها را در این سرویس انجام دهید.
۶. امکان عضوگیری و استفاده از فرم عضویت در هر کجای وب : یکی از دیگر ابزارهای جذاب این سرویس برای استفاده کننده های خود امکان استفاده از ابزار های عضو گیری مانند استفاده از فرمی که در صفحه شخصی خبرنامه شما در این سرویس ( مثلاً : http://tinyletter.com/tortak ) وجود دارد و یا حتی دریافت کد HTML برای نمایش یک فرم در صفحات سایت یا وبلاگ شما که به کاربران اینترنتی اجازه دهد که با وارد کردن آدرس ایمیل خود در آن عضو خبرنامه شما شوند. برای دریافت کد HTML برای نمایش فرم عضویت در سایت خود و یا پیدا کردن آدرس شخصی شما برای عضویت در خبرنامه در سرویس tinyLetter می توانید از گزینه Get subscribe link and embed code استفاده کنید.
۷. ارسال پیام خوش آمد گویی به اعضای جدید به صورت خودکار : یکی دیگر از امکاناتی که این سرویس آنلاین در اختیار شما می گذارد این است که خبرنامه خود را مجهز به یک پیام خوش آمد گویی خودکار بکنید که در صورتی که یک کاربر جدید در آن عضو شد این ایمیل برای آن ارسال شود. از این امکان می توانید هم برای خوش آمد گویی به اعضای جدید خبرنامه خود استفاده کنید و هم به عنوان یک سیستم جایزه دهی خودکار از آن استفاده کنید. مثلاً فکر کنید که در سایت خود نوشته باشید “در صورت عضویت در خبرنامه سایت ما از طریق این لینک می توانید ۵ کتاب ایکترونیکی رایگان در زمینه طراحی دریافت کنید” . این متن باعث می شود که کاربران زیادی تشویق شوند که در خبرنامه سایت شما عضو شوند و شما برای ارسال لینک دانلود کتاب ها و یا همان جایزه کافی است لینک آن ها را در پیام خوش آمدگویی خبرنامه خود قرار دهید. برای استفاده از این امکان می توانید از قسمت Welcome message to new subscribers استفاده کنید.
۸. تنظیمات حرفه ای و شخصی سازی صفحه عضویت خبرنامه خود : اما هانطور که حتماً متوجه شده اید این سرویس بعد از عضویت شما در آن یک صفحه به صورت خودکار در سایت tinyLetter برای شما ایجاد می کند که در آن امکان عضویت برای کاربران جدید توسط یک فرم وجود دارد. اگر می خواهید این صفحه و ظاهر آن و حتی نوشته های آن را بر اساس محتوا و موضوع فعالیت خبرنامه خود کمی تغییر دهید می توانید از قسمت Design and settings این سرویس کمک بگیرید. همچنین در این بخش امکاناتی برای تغییر و بروزرسانی اطلاعاتی که در هنگام عضویت در این سیستم وارد کرده اید و همچنین برای دریافت نامه های اطلاع رسانی در صورت عضو شدن یک فرد جدید و یا پاسخ دادن یک فرد به یکی از پیام های شما استفاده کنید.
۹. کسب درآمد از طریق دریافت پول از اعضای خبرنامه خود : یکی از امکانات دیگر سرویس tinyLetter امکان دریافت پول از اعضای خبرنامه شما برای عضویت در آن است که این سرویس را به یک ابزار حرفه ای برای کسب درآمد شما در اینترنت و انتشار آموزش ها و … از طریق این سرویس می کند. برای تعیین مقدار هزینه ای که اشتراک در خبرنامه شما برای کاربران شما دارد از قسمت Design and settings گزینه Show even more settings را کلیک کنید و در تنظیمات نمایش داده شده این مقدار را در بخش Make money Price تعیین کنید. همچنین می توانید برای تبلیغات برای این تجارت کوچک خود در اینترنت از گزینه Free trial در این صفحه استفاده کنید تا اعضای شما در ماه اول نیازی نباشد پولی بپردازند و در صورت رضایت از خبرنامه شما در ماه بعدی هزینه عضویت و استفاده از محتوای ارسالی در خبرنامه های شما را بپردازند.

در جواب به این سوال باید بگوییم امکان این کار وجود دارد اما هم اکنون اصلاً به شما این پیشنهاد را نمی کنم به این دلیل که بهتر است برای این کار از سرویس هایی مانند Feedburner ، FeedBlitz و MailChimp استفاده کنید که توانایی خبر رسانی نوشته ها و محتویات جدید سایت شما را از طریق ارسال پیام به ایمیل اعضای خبرنامه سایت شما را به صورت خودکار از طریق فید سایت شما داشته باشند. البته در مکاتبه ای که با توسعه دهندگان این سرویس به تازگی داشته ام هنگامی که این سوال را از آن ها پرسیدم که چرا همچین امکانی برای اعضای tinyLetter وجود ندارد تا بتوانند از روی یک آدرس فید نیز آخرین نوشته ها را برای اعضا ارسال کنند خوشبختانه متوجه شدم هم اکنون توسعه دهندگان این سرویس اینترنتی رایگان در حال تدارک و ساخت این امکان نیز هستند که انشالله به زودی شاهد آن خواهیم بود.
نرمافزار Babylon را بدون شک میتوان یکی از برترین نرمافزارهای دیکشنری دانست که امکان دستیابی به ترجمه و اطلاعات در بیش از 75 زبان را فراهم میسازد. اما مشکلی که بسیاری از کاربران پس از نصب این نرمافزار با آن دستبهگریبان میشوند، تغییر صفحه خانگی مرورگر به صفحه Babylon Search است. به طوری که با تغییر تنظیمات صفحهی خانگی مرورگر و حتی پاک کردن این نرمافزار نیز نمیتوان صفحهی خانگی مرورگر را تغییر داد. در این ترفند به نحوه نحوه خلاص شدن از صفحهی خانگی Babylon در مرورگرهای اینترنتی خواهیم پرداخت.
بدین منظور:
ابتدا کلیدهای ترکیبی Win+R را فشار دهید تا پنجره Run باز شود.
در محیط Run عبارت regedit را وارد نموده و Enter را بزنید تا ویرایشگر رجیستری ویندوز باز شود.
اکنون در محیط Registry به مسیر زیر بروید:
HKEY_LOCAL_MACHINE\SOFTWARE\Babylon\Babylon Client\DefaultSettings
اکنون از قسمت دیگر پنجره بر روی SetSearch راست کلیک کرده و Delete را انتخاب کنید.
سپس بر روی Yes کلیک کنید تا این مقدار حذف شود.
اکنون میتوانید با مراجعه به مرورگر، صفحه خانگی دلخواه خود را انتخاب نمایید.
از نسخهی 14 به بعد مرورگر فایرفاکس، بخش دانلود مرورگر ظاهر جدیدی به خود گرفته است که البته این ظاهر جدید به طور پیشفرض غیرفعال است. در این ظاهر جدید دیگر فایلهای دانلودی در یک پنجرهی مجزا نمایش داده نمیشوند بلکه در همان محیط مرورگر لیست میشوند. این حالت میتوان به صورت آسانتری به فایلهای دانلود شده توسط مرورگر دسترسی داشت. در این ترفند به نحوه فعال کردن ظاهر جدید صفحهی دانلود در فایرفاکس خواهیم پرداخت.
ابتدا اطمینان داشته باشید مرورگر شما به روز است.
سپس در نوار آدرس مرورگر عبارت about:config را وارد کرده و Enter بزنید.
اکنون در قسمت Search عبارت browser.download.useToolkitUI را وارد نمایید.
حال بر روی browser.download.useToolkitUI یافته شده دوبار کلیک کنید تا مقدار آن از true به false تغییر کند.
اکنون
در صورتی که از منوی Firefox بر روی Downloads کلیک کنید و یا کلیدهای
ترکیبی Ctrl+J را فشار دهید، به ظاهر جدید صفحهی دانلود دسترسی خواهید
داشت.
برای بازگردانی این صفحه به حالت پیشین میتوانید مجدد browser.download.useToolkitUI را بر روی true تنظیم کنید.
همه کاربرانی که از سیستم عامل ویندوز
استفاده می کنند یک تجربه مشترک دارند و آن رسیدن زمانی است که به خود می
گویید که باید از نو ویندوز نصب کنم!
یا اگر لپ تاپ دارید باید از نو
ریکاوری کنید! با اینکه هر سیستم عاملی میتواند دچار مشکل و نیاز به نصب
مجدد داشته باشد در مورد ویندوز این موضوع می تواند مشکل ساز تر باشد زیرا
داده های کاربران ممکن است در معرض خطر قرار بگیرد.
چرا؟ چون کاربران سیستم عاملهای دیگر مانند لینوکس دارای دانش فنی کافی برای حل مشکلات خود هستند.
اما چه کنیم دیرتر به نصب مجدد ونیدوز دچار شویم؟
۱-برای
پاک کردن برنامه ها صرفاً به روند Uninstall کفایت نکنید. برنامه هایی
وجود دارند که وقتی شما عملیات پاک کردن برنامه ها را انجام میدهید این کار
را بسیار کامل و تمیز انجام میدهند و موجب تمیز ماندن رجیستری می شوند.
همچنین فایلهای زائد در درایو سیستم عامل باقی نمی گذارند و از این رو ویندوز را سالمتر نگه می دارند.
برنامه
رایگانی مانند Revo Uninstaller هم برای این کار کافی است. برنامه هایی
مشابه بسیار زیاد در دسترس هستند و همگی مشابه هم کار می کنند یعنی رجیستری
ویندوز و همچنین درایو سیستم عامل را از زائدات برنامه قبلی پاک میکنند.
۲-سیستم عامل هم مانند یک ماشین نیازمند نگهداری است. برنامه هایی مانند CCleaner و یا Comodo System Cleaner به شما کمک میکنند که سیستم عامل خود را تمیز نگه دارید.
۳-فایلهای شخصی خود را از درایو ویندوز
خارج کنید! درایو ویندوز نباید خیلی شلوغ شود. متأسفانه ویندوز در موقع نصب
کلیه فایلهای شخصی شما را هم در داخل درایو خود قرار میدهد و این ممکن است
مشکل ساز شود زیرا در نصب مجدد ممکن است با فرمت کردن داده های شخصی شما
هم از بین برود.
و سپس فولدرهایی مانند Documents , ... را به درایو
دیگری منتقل کنید. ویندوز به طور خودکار آدرسهای جدید را اختصاص میدهد و
مشکلی در ردیابی پدید نمی آید. این آدرس کلی و مستقل از سیستم بوده و کافی
است در محل آدرس My computer کپی شود.
۴-با اکانت ادمین کار نکنید! با ساختن یک اکانت محدود User و کار کردن عادی در آن عمر ویندوز شما میتواند به چند سال هم برسد زیرا در محیط کاربری امکان خرابکاری سهوی و یا عمدی توسط برنامه های مخرب کمتر و یا ناممکن است.
۵-برنامه های امنیتی مانند آنتی ویروس و فایروال را جدی بگیرید و دانش خود را هم در مورد برنامه ها و کارکرد سیستم عامل بالاتر ببرید. با این کار عمر کارکرد مناسبی در سیستم عامل ویندوز خواهید داشت.