قالب های فارسی وردپرس 3
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 3
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.انداختن حاشیه و کادرهای ساده و شیک برای عکس ها بوسیله CSS
اضافه کردن قاب و حاشیه (border) زیبا به عکس ها و تصاویر در وبسایتها، جلوه صفحات را دگرگون میکند. روش های مختلفی برای انداختن کادر در اطراف عکس ها و یا سایر عناصر HTML وجود دارد، اما استایل های پیش فرض برای ایجاد حاشیه چندان زیبا نیستند. در این ارسال با ترکیب دستورات مختلف در CSS حاشیه ای ساده و زیبا در اطراف عکس های مورد استفاده در صفحات وب ایجاد خواهیم کرد.
توسط این کدها، دیگر نیازی نیست که هر بار که میخواهید تصویری در وب سایت خود قرار دهید، به فتوشاپ رفته و حاشیه را بر روی عکس اعمال کنید. کافیست یکبار این کد را نوشته و آن را بر روی صفحات وب سایت خود اعمال کنید. در اینجا تصویری را قبل و بعد از اعمال این افکت مشاهده میکنید:
مشاهده میکنید که چطور یک تصویر بسیار
معمولی و تخت، تنها با استفاده از دستورات CSS حالتی متفاوت و برجسته در
عین سادگی پیدا میکند.
برای اعمال این حالت بر روی صفحات وب سایت خود
از دستورات زیر استفاده کنید،البته می توانید با کمی تغییر به راحتی استایل
های مورد علاقه و مناسب برای قالب وبسایت خود را نیز ایجاد کنید:
HTML
<div class="shadow">
<img alt="توضیح مربوط به تصویر" src="/آدرس تصویر">
</div>
CSS
body
{margin:40px 40px; /* top,left margins to display the image*/
}
div.shadow
{
float: left; /* Align the div(container of the image) left */
padding: 0 5px 5px 0;
}
div.shadow img
{
display: block; /* Set the display type of the div(image) */
position: relative; /* Attributes which is used for positioning the image(relative,obsulte,..) */
top: -2px; /* Position the image from the top */
left:-2px; /* Position the image from the left */
padding:8px; /* Main attribute of this css, which will specify the border size of the image*/
background:#FFF; /* Attribute used to specify the color of the image border */
border:1px solid; /* Specify the image border(can specify the different styles)*/
border-color: #ccc #666 #666 #ccc /* specify the left,right,top,bottom color of the border */
}
شاید برایتان جالب باشد که بدانید میتوان به وسیلهی موتور جستجوی گوگل مستقیماً به زمان دقیق طلوع و غروب آفتاب در شهرهای مختلف پی برد. در این ترفند به نحوهی انجام این کار خواهیم پرداخت.
بدین منظور:
جهت پی بردن به ساعت طلوع آفتاب در یک شهر خاص، این عبارت را در موتور جستجوی گوگل جستجو کنید:
sunrise city
به جای city بایستی نام شهر مورد نظر خود به انگلیسی را وارد کنید. به عنوان مثال:
sunrise tehran
خواهید دید که در بالای لیست نتایج، زمان دقیق طلوع آفتاب در این شهر درج شده است.
همچنین برای پی بردن به زمان دقیق غروب آفتاب میتوانید این عبارت را جستجو کنید:
sunset tehran
فایرفاکس 18 به یک PDFخوان داخلی مجهز شده است که البته به طور پیشفرض غیرفعال است. بدین معنا که دیگر برای مطالعهی فایلهای PDF در محیط اینترنت، نیازمند نرمافزارهای جانبی نظیر Adobe Acrobat Reader نخواهید بود و به وسیلهی این قابلیت جدید فایرفاکس میتوانید در همان پنجرهی فایرفاکس فایلهای PDF را مطالعه کنید. در این ترفند به معرفی نحوه فعالسازی این قابلیت مخفی خواهیم پرداخت.
ابتدا اگر هنوز فایرفاکس خود را به نسخهی
18 بهروزرسانی نکردهاید این کار را انجام دهید (از طریق ورود به منوی
Firefox و سپس انتخاب Help > About Firefox).
حال در نوار آدرس مرورگر عبارت about:config را وارد کرده و Enter بزنید.
سپس در قسمت Search عبارت pdfjs.disabled را وارد نمایید.
اکنون در نتایج یافته شده بر روی pdfjs.disabled دوبار کلیک کنید تا مقدار آن از true به false تغییر کند.
با این کار PDFخوان داخلی فایرفاکس فعال شده است میتوانید فایلهای PDF را در محیط فایرفاکس مطالعه کنید.
اما برای این که فایلهای PDF به طور پیشفرض از این پس توسط خود فایرفاکس باز شوند، بدین صورت عمل کنید:
ابتدا بر روی دکمهی Firefox کلیک کرده و Options را انتخاب کنید.
سپس به بخش Application بروید.
حال
گزینهی (Portable Document Format (PDF را بر روی Preview in Firefox
تنظیم کرده و روی دکمهی OK کلیک کنید تا تنظیمات ذخیره شود.
اکنون فایلهای PDF در محیط وب به صورت آنلاین توسط فایرفاکس باز میشوند.
همانطور که مطلع هستید گوگل سرعت را گرد از فاکتور های رتبه بندی سایت ها در نظر میگیرد و همواره تاکید می کند سایت باید از سرعت منابی برخوردار باشد ، حتی گوگل سعی کرده با تکنولوژی AMP لغایت حدودی این مسئله را خودش برطرف کند.
این مطلب را در ارتباط با حاضر سازی سایت برای AMP مطالعه کنید.
سعی کنید حتما سرعت سایت فروشگاهی خود را افزایش دهید ، این کار تجربه کاربر را در هنگام خرید بهبود می بخشد ، مخصوصا اینکه کاربر در اثناء خرید یا سنجش کالا نیاز به تمرکز دارد و اگر سایت شما کند باشد مایه سردرگمی و مبهوت شدن کاربر می شود.
یکی از مواردی که در قالب های آماده فروشگاهی رعایت نمی شود همین مسئله سرعت است که به انگیزه عدم بهینه سازی رویداد می افتد.
قالب سازگار با تلفن های همراه ، ریسپانسیو
اگر کمی کنجکاوی به خرج دهید و در وبمستر سایتتان قسمت دستگاه های وارد شونده و استفاده کننده از سایتتان توسط کاربران را مشاهده نماید متوجه می شوید تلفن های به اتفاق بیشترین استفاده کنندگان سایت هستند ، به این معنی که اگر قالب سایت پسندیده و سازگار با تلفن های هوشمند نباشد به شایستن زیاد شما خریداران بسیاری را از دست داده اید.
در رابطه با همین موضوع : استفاده از سرعت صفحه در رتبه بندی جستجوی تلفن همراه
اعتبار و امنیت در فروشگاه های اینترنتی
گوگل مدتی است به کارگیری SSL را برای سایت ها مخصوصا سایت های فروشگاهی اجباری کرده است ، البته این قابلیت ضمن افزایش امنیت شما و کاربرانتان به اعتبار سایت می افزاید و کاربران با اطمینان بیشتری اقدام به خرید می کنند.
درباره گواهینامه SSL اغلب بدانید.
باز کردن پنجرههای Pop-up در یک تب جدید در مرورگرهای اینترنتی
پنجرههای Pop-up به پنجرههایی گفته میشود که غالباً دارای محتوای تبلیغاتی بوده و به هنگام بازدید از یک صفحه اینترنتی به طور خودکار پدیدار میشوند.خدمات سئو برای سایت فروش فایل باز شدن این پنجرهها به عنوان به یک پنجرهی جدید در مرورگر شاید چندان باب میل کاربران نباشد. در این ترفند قصد داریم به معرفی نحوهی باز کردن پنجرههای Pop-up در یک تب جدید بپردازیم. به طوری که این پنجرهها درون مرورگر به عنوان یک تب جدید نمایش داده شوند نه به عنوان یک پنجرهی جدید. این کار بر روی مرورگرهای فایرفاکس، اینترنت اکسپلورر و گوگل کروم قابل انجام است.
مرورگر Mozilla Firefox
ابتدا در نوار آدرس مرورگر عبارت about:config را وارد کرده و Enter بزنید.
سپس در قسمت Search عبارت browser.link.open_newwindow.restriction را وارد نمایید.
اکنون در نتایج یافته شده بر روی browser.link.open_newwindow.restriction دوبار کلیک کنید و مقدار آن را از 2 به 0 تغییر دهید.
سپس روی OK کلیک کنید.
مرورگر Microsoft Internet Explorer
پس از اجرای مرورگر بر روی دکمهی Tools کلیک کرده و Internet Options را انتخاب کنید.
سپس در همان تب General و در قسمت Tabs بر روی دکمهی Settings کلیک کنید.
در پنجرهی باز شده گزینهی When a pop-up is encountered را بر روی Always open pop-ups in a new tab تنظیم کنید.
اکنون پنجرههای باز را OK کنید.
مرورگر Google Chrome
برای اینکار نیازمند افزونهای به نام One Window هستیم. بدین منظور توسط مرورگر کروم وارد آدرس زیر شوید:
https://chrome.google.com/webstore/detail/one-window/papnlnnbddhckngcblfljaelgceffobn
سپس بر روی دکمه ADD TO CHROME کلیک کنید.چند لحظه صبر کرده و پس از نمایش پنجره Confirm New Extension بر روی دکمه Add کلیک کنید.
اکنون صبر کنید تا افزونه دانلود شده و به طور خودکار بر روی مرورگر نصب شود.
غیر فعال سازی اطلاع رسانی های ناخواسته در فیس بوک
همانطور که می دانید فیس بوک شما را از تمامی فعالیت های اخیر دوستان و دیگر صفحات با خبر می سازد که شما با هر بار مراجعه به حساب فیس بوک تان با لیست عظیمی از این خبرها مواجه می شوید که ممکن است تمام این اطلاع ها برای شما خوشایند نباشند و یا حتی ممکن است این اطلاع رسانی ها به صورت اتوماتیک برای شما از طرف دوستان تان ارسال شده باشند از قبیل دعوت به پیوستن به گروه و یا انجام بازی خاصی و… .
غیر فعال سازی اطلاع رسانی های ناخواسته در فیس بوک
لازم
به ذکر است در صورت فعال سازی اطلاع رسانی از طریق ایمیل شما شاهد دریافت
همین اطلاع ها با جزئیات بیشتری در ایمیل تان نیز می شوید. حال ما در این
مطلب شما را با چگونگی سفارشی سازی دریافت این اطلاع ها در پروفایل تان
آشنا خواهیم ساخت.
با استفاده از این ویژگی فیس بوک، شما می توانید دریافت اطلاعاتی نظیر ارسال نظر دوستان بر روی عکسی خاص، اطلاعات مربوط به بازی و دیگر خبرها را غیر فعال سازید. برای انجام این کار کافی است همانند شکل زیر علامت ضرب در را بر روی اطلاع مورد نظر انتخاب کنید.
بعد از انتخاب علامت فوق، حال می توانید گزینه Unfollow و یا Turn off را همانند شکل زیر به منظور خاموش کردن اطلاع رسانی برای بخش مربوطه انتخاب سازید.
غیر فعال سازی اطلاع رسانی از طریق ایمیل
به منظور انجام این کار گزینه تنظیمات حساب کاربری (Account Settings) را از حساب فیس بوک تان انتخاب کرده و سپس گزینه رخدادها (Notifications) را انتخاب کنید. هم اکنون در قسمت اطلاع رسانی های اخیر (Recent Notifications) همانند شکل زیر آخرین ایمیل های ارسال شده برای شما را مشاهده می کنید که می توانید با کلیک بر روی آیکن مربوطه همانند شکل زیر ارسال آن ها را غیر فعال سازید.
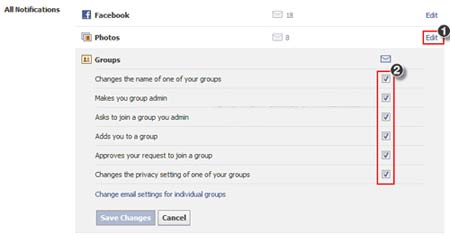
گزینه فوق برای تمام اطلاع رسانی های موجود می باشد که شما می توانید با انتخاب گزینه Edit همانند شکل زیر اطلاع رسانی های کلی مربوط به گروه ها، فعالیت های دوستان، برچسب ها و… را ویرایش کنید.
شما می توانید با یک بار اعمال این تغییرات برای همیشه از دست اطلاع رسانی های ناخواسته خلاص شوید.
یکی از قابلیتهای جدیدی که در نسخهی 10 مرورگر IE به چشم میخورد، قابلیت Spell Checker یا غلطگیر املایی است. این قابلیت که در هنگام تایپ متون عمل میکند، غلطهای موجود در متون انگلیسی تایپ شده را مشخص کرده و لغات صحیح مرتبط با هر واژه را به کاربر پیشنهاد میدهد. در صورتی که علاقهای به این قابلیت جدید ندارید در این ترفند به معرفی نحوهی غیرفعال کردن آن خواهیم پرداخت.
بدین منظور:
ابتدا نرمافزار Internet Explorer 10 را اجرا کنید.
سپس بر روی آیکن Tools (به شکل چرخدنده) کلیک کنید (میتوانید کلیدهای ترکیبی Alt+X را نیز فشار دهید).
در منوی نمایش داده شده بر روی Manage add-ons کلیک کنید.
اکنون در پنجرهی باز شده در قسمت Add-on Types بر روی Spelling Correction کلیک کنید.
سپس از پایین پنجره تیک گزینهی Enable spelling correction را غیرفعال کنید.
در نهایت بر روی دکمهی Close کلیک کنید.
اکنون این قابلیت غیرفعال شده است.
برای فعالسازی مجدد Spell Checker میتوانید مجدد تیک گزینهی Enable spelling correction را فعال کنید.
مدت زیادی از انتشار سرویس جدید وبمیل مایکروسافت یعنی Outlook.com نمیگذرد. شاید باورکردن آن کمی سخت باشد، ولی سرویسی کاملا مناسب است. درواقع آنقدر مناسب که میتواند در یک رقابت با جیمیل سنجیده شود. جیمیل مدتهاست طرفداران زیادی دارد و بهعنوان یک سرویس قابل اعتماد و همهکاره ایمیل بهحساب میآید. از طرفی اوتلوک باید نشان دهد همان سرویس گذشته نیست که فقط یک روکش جدید به تن کرده، بلکه میتواند به کاربران، ابزاری بدهد تا سریع، موثر و امن کارهایشان را انجام دهند.
قبل از آنکه آنها را مقایسه کنیم، بهیاد داشته باشید Outlook.com قصد ندارد جای اوتلوک ویندوز را بگیرد. گرچه همانند جیمیل میتوانید از آن برای مدیریت چند حساب ایمیل استفاده کنید، ولی نمیتواند فایلهای PST اوتلوک را در خود نشان دهد.
واسط
درست
است که از روی جلد یک کتاب نمیتوان درباره محتوای آن قضاوت کرد، ولی
جیمیل تقریبا بدشکلترین سرویس ایمیل در جهان است. هرکسی که برای اولین
بار با آن کار کند ممکن است به دلیل طرحبندی به هم ریخته، نوار کناری
گیجکننده و طراحیای که بشدت روی متن استوار است، آن را کنار بگذارد.
پیداکردن مسیری که میخواهید در جیمیل بروید، کار چندان سختی نیست، ولی
درعینحال موردپسند هم نیست.
در طرف دیگر Outlook.com که از فونتهای بزرگتر برای ترسیم بخشهای نوار کناری و سرنوشتههای پیامها استفاده کرده است، بهنظر جذابتر میرسد. میتوانید بسرعت بین یک دوجین طرحهای رنگین یکی را انتخاب و شکل آن را عوض کنید.
حتی تبلیغات اوتلوک آنلاین هم باوجود تصاویر کوچک که درزمان ورود ماوس به محدوده آنها ظاهر میشود، زیباست و توجه شما را به خود جلب میکند. جیمیل کماکان به استفاده از تبلیغات متنی بدون پسزمینه مناسب برای جداکردن آنها از محتوای جعبه دریافت، ادامه میدهد.
از لحاظ بهرهوری نیز Outlook.com توانسته است با عملیات تککلیکی مانند حذف پیغامها و همچنین علامتزدن آنها بهعنوان خوانده نشده، گوی سبقت را از جیمیل (که برای انجام این کارها به دو یا سه کلیک نیاز دارد) برباید.
جستجو
اگر
میخواهید ایمیلهای قدیمی یا غیرضروری را پاک کنید، در صورتی که صدها
پیغام در جعبه دریافت شما باشد یک کار سخت را پیش رو خواهید داشت. چگونه
میخواهید در این حجم ایمیلها به یک ایمیل خاص دسترسی پیدا کنید؟ مشخصا با
یک موتور جستجو.
وبسایت اوتلوک اصول این کار را بخوبی پوشش میدهد. شما میتوانید یک کلمه کلیدی را در فیلد جستجو تایپ کنید یا با استفاده از گزینه جستجوی پیشرفته، ارسالکننده، موضوع، فولدرها، تاریخ و... را نیز به جستجوی خود اضافه کنید و در کمترین زمان، جواب بگیرید.
البته همه ما از محصول گوگل انتظار داریم در این زمینه پیروز مطلق باشد. شما پارامترهای جستجوی پویا در اختیار خواهید داشت که در زمان تایپ در فیلد جستجو ظاهر میشود. میتوانید بارها جستجوی خود را تصحیح و عملگراییهایی نظیر پیوستها، برچسبها و حتی حیطههای گوگل پلاس را به بخشها اضافه کنید. بهتر از همه اینکه جیمیل به شما اجازه میدهد هر جستجویی را در یک فیلتر قرار دهید که استفاده از آن را در آینده سادهتر میکند.
سازماندهی ایمیل
استفاده
از جعبه دریافتها بهعنوان یک کمد، چندان غیرعادی نیست؛ یک وسیله
ذخیرهسازی برای ذخیره پیغامهای مهم همکاران، مشتریان و دیگر افراد است.
ولی جیمیل و Outlook.com رویکردهای متفاوتی را برای سازماندهی این
پیغامها درپیش گرفتند.
سایت Outlook.com به یک سامانه سنتی فولدرها تکیه کرده که به کاربر اجازه میدهد به تعداد دلخواه خود فولدر ایجاد کرده و آنها را بهوسیله «کشیدن و رهاکردن» (Drag & Drop) بهصورت سلسلهمراتبی مرتب کند. به این ترتیب میتوانید ایمیلهای خود را درون این فولدرها قرار دهید. همچنین اوتلوک این امکان را میدهد تا پیغامهای خود را دستهبندی و از آن برای بازبینیهای سریع و فیلترکردن فهرست پیغامها استفاده کنید.
جیمیل مدت زیادی است که سیستم برچسبگذاری و فیلترکردن فولدرهای خود را حفظ کرده است. این سیستم اگرچه فواید خود را دارد، ولی برخی کاربران در مواجهه با آن دچار مشکل میشوند. تنظیم آن کمی سخت است ولی قابلیتهای بینظیر جستجوی جیمیل عبور از هر مانعی را ممکن میکند.
باوجود اختلافاتی که این دو رویکرد با هم دارند، ولی هردو بسیار موثر عمل میکنند. بنابراین نمیتوان بهطور قطع گفت کدامیک بهتر است. پاسخ آن به استفاده کاربر و چگونگی تمایل آن به سازماندهی ایمیلها بستگی دارد.
کنترل و ذخیرهسازی پیوستها
هنگامیکه
پیغامی حاوی یک فایل ورد (Word) یا پاورپوینت دریافت میکنید، با وجود
امکانی که جیمیل و اوتلوک فراهم آوردهاند، بازکردن آن پیوست یک کار
بسیار ساده شده است.
بهعنوان مثال برای یک فایل ورد، اوتلوک آیکون آشنای ورد را در بالای متن ایمیل نشان میدهد. یک کلیک کافی است تا آن سند با فرمت اصلی خود دانلود شود. البته شما این گزینه را هم خواهید داشت که آن را بهصورت یک فایل زیپ دریافت کرده یا با کلیک روی «مشاهده آنلاین» آن سند را در برنامه ورد تحت وب مایکروسافت ببینید و براحتی از طریق مرورگر ویرایش کنید.
جیمیل عملی مشابه را با گزینههای «مشاهده» و «دانلود» انجام میدهد که کاربر را به گوگل داکز میفرستد. در مورد اندازه فایلهای پیوست، جیمیل با یکپارچهسازی که بتازگی با گوگلدرایو انجام داده، امکان ارسال فایلهایی با حجم ده گیگابایت را نیز فراهم کرده است، در حالی که در Outlook.com میتوانید فایلی با حجم حداکثر صد مگابایت و درصورت ایجاد یک لینک به حساب اسکایدرایو، تا ۳۰۰ مگابایت ارسال کنید. جیمیل فقط ده گیگابایت فضای ذخیرهسازی در اختیار شما قرار میدهد که در آنسوی میدان، مایکروسافت یک جعبه دریافت بدون محدودیت ارائه کرده است.
پیروز میدان
در
رویاروییهای کلاسیک مانند مک در مقابل PC، نمیتوان بهطور صریح گفت
کدامیک پیروز شدهاند؛ در نهایت انتخاب شما به قابلیت و تواناییهایی که
بیشتر اهمیت میدهید بستگی دارد.
جیمیل و Outlook.com امکان مدیریت کارها و فعالیتهای شخصیتان را با انجام ساده امور، ترکیب حسابهای مختلف و ارتباط آنها با فولدرهایشان به شما میدهند. ولی مهم است بهیاد داشته باشید که به علت پشتیبانی نکردن Outlook.com از IMAP، کارکردن با حسابهای سازمانی کمی مشکل خواهد بود.
بسیاری جیمیل را انتخاب میکنند ولی Outlook.com هم بهخاطر ارائه یک تجربه کاربری جذاب و چشمنوازتر میتواند بهعنوان جایگزینی شایسته بهحساب بیاید. شاید کسی بپرسد آیا با سرویس جدید مایکروسافت، کارها انجام میشود؟ پاسخ این است، بهطور قطع؛ بویژه اگر فضای زیادی برای ذخیرهسازی ایمیلها احتیاج داشته باشید.
از طرفی Outlook.com میتواند برای کسبوکارهای کوچکتر که به پشتیبانی IMAP احتیاج داشته و تخصص کافی برای کار با Exchange ActiveSync را ندارند مشکلاتی ایجاد کند. درحالی که جیمیل با کمک افزونههایی نظیر «Boomerang for Gmail» و «SmartrInbox for Gmail» میتواند جعبه دریافت شما را به محلهای جدید بفرستد. درحال حاضر Outlook.com افزونهای ندارد و بههمین علت جای تعجب نیست که Outlook رومیزی قابلیتهای بیشتر و قویتری را نسبت به Outlook.com ارائه میکند.