قالب های فارسی وردپرس 3
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 3
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.روزنامه خبری آنلاین
قطعا کاربرانی که روزانه مدت زمان بسیاری را صرف وبگردی در اینترنت و بعضا خواندن خبرهای روز میکنند، از هر ابزاری برای بهبود روند وبگردی و سرعت بخشیدن به آن استقبال میکنند. اگر شما نیز از این دسته کاربران هستید، ما در اینجا افزونهای را به شما معرفی میکنیم که تأثیر خوبی بر وبگردی شما دارد.
به هنگام وبگردی، در هر صفحه وب چند یا چندین لینک یا تیتر وجود دارد که ناخودآگاه توجه شما را به خود جلب میکند. بالا و پایین کردن صفحات وب و به قولی Scroll کردن در صفحات وب، تیترها و لینکهای دیگر را برای شما به نمایش میگذارد و به این ترتیب، شما وبگردی میکنید! آیا این کاملا بدیهی و اضافهگویی به نظر میرسد؟
پرسش اینجاست، اگر افزونهای داشته باشید که همه صفحه وب را برای شما به شکل Markerهایی در کنار صفحه نمایش دهد و شما را از Scroll کردن و دنبال تیتر و لینک گشتن بینیاز کند، آنگاه نظرتان چیست؟
اینجاست که Content Scrollbar به کار شما میآید؛ افزونهای برای فایرفاکس که صفحه وب را برای شما اسکن میکند و لینکها را به شکل مارکرهای قابل کلیک بر Scrollbar نمایش میدهد. کافی است روی مارکر مورد نظر کلیک کنید تا به لینک مورد نظر بروید.
برای نصب این افزونه، کافی است به آدرس زیر بروید. پس از نصب افزونه و فعال شدن آن به هر صفحه وب که بروید، این افزونه خودکار آن را اسکن مینماید و همه لینکهای آن را به شکل مارکر روی Scrollbar نمایش میدهد.
https://addons.mozilla.org/fa/firefox/search/?q=+Content+Scrollbar&appver=32.0&platform=windows
کافی است روی هر یک از این مارکرها کلیک کنید تا خودکار به آن لینک در صفحه وب منتقل شوید. این افزونه از چند تنظیم خوب نیز برخوردار است که برای دسترسی به آنها باید به صفحه Add-ons در فایرفاکس بروید و سپس گزینه Options در کنار نام Content Scrollbar را برگزینید. در اینجا میتوانید مارکرها را خاموش کرده یا آنها را به حالت Minimize ببرید.
این افزونه به ویژه برای گشتوگذار در وبسایتهایی که بسیار طویل هستند، مناسب است؛ البته بر روی وبسایتهایی که تنها از تگهای HTML استفاده میکنند، کاربرد ندارد.
گوگل درایو محل بسیار مناسبی است که بتوانید از طریق آن یک مجموعه Office کاملی را تحت وب داشته باشید. بوسیله آن میتوانید اقدام به ایجاد فایلهایی از قبیل اسناد Word، صفحهگسترده و … ایجاد نمود. اما این تنها کار گوگل درایو نیست، بلکه میتوانید کارهایی را انجام دهید که ارتباطی به کار با چنین اسنادی نداشته باشد. در این مقاله، شما را با ۳ قابلیت متفاوت از گوگل درایو آشنا میسازیم.
کانال خصوصی یوتیوب
اگر تا بحال از طریق YouTube اقدام به مشاهده فیلم کردهاید، با پلیر معروف و پرقدرت این سرویس آشنایی دارید. گوگل در سرویس گوگل درایو خود نیز از همان تکنولوژی YouTube استفاده کرده، در نتیجه با آپلود فایلهای ویدئویی با فرمتهای قابل پشتیبانی، میتوانید ویدئوهای خود را با همان پلیر تماشا کنید. این امکان بدرد زمانی میخورد که میخواهید ویدئوهایتان را تنها با چند نفر به اشتراک بگذارید که در این صورت میبایست بجای استفاده از YouTube، میبایست از این روش استفاده کنید.
سازماندهی اسناد و گزارشات
یکی از پرکاربردترین قابلیتهایی که در اپلیکیشن گوگل درایو در اندروید وجود دارد، امکان اسکن کردن اسناد توسط دوربین دستگاهتان است. پس از اسکن کردن آن، یک نسخه PDF از آن سند در گوگل درایوتان ذخیره خواهد شد و میتوانید در مراجعات بعدی از آن استفاده نمایید.
تهیه نسخه پشتیبان بصورت خودکار
به لطف نسخه دسکتاپ سرویس گوگل درایو، شما میتوانید هرنوع فایلی را در فضای ابری خود ذخیره کنید؛ این عملیات بصورت خودکار و بدون نیاز به هیچ کاری قابل انجام است.
البته دقت کنید که اینکار نیاز به اینترنت پرسرعت است که ممکن است اکثر کاربرانی که در ایران زندگی میکنند نتوانند از آن استفاده کنند؛ همچنین باید توجه داشته باشید که میزان فضای شما محدود است؛ قیمت یک پلن ۱ ترابایت کمتر از ۱۰ دلار در ماه است.
وقتی که این نرمافزار را نصب میکنید، میتوانید که به پوشه گوگل درایو خود در کامپیوترتان دسترسی داشته باشید تا ببینید که چه فایلها و پوشههایی در حسابتان ذخیره شده است.
ابزار جدید فیسبوک برای تنظیم سریع Privacy کاربران وقتی سخن از شبکههای اجتماعی همچون فیسبوک و مانند آن به میان میآید، بیشتر ما نگرانیهایی از وضعیت حریم خصوصی و اطلاعات شخصی خود داریم. این موضوع به ویژه در ماههای اخیر و با دزدیهای بزرگ اطلاعاتی، بیش از همیشه مهم جلوه میکند؟ حال تا چه اندازه از حریم خصوصی خود در فیسبوک اطمینان دارید؟ بگذارید با هم حوزه خصوصی در فیسبوک را بررسی کنیم.
پیش از این در چندین نوشته، آموزشهای کلی برای نگهداری از حریم خصوصی و اطلاعات شخصی را به کاربران یادآور شدهایم؛ اما واقعیت این است که هر چه پیرامون امنیت حریم خصوصی در فضای نت سخن گفته شود، این موضوع هیچگاه کهنه نمیشود.
در این باره باید گفت، شبکههای اجتماعی همچون فیسبوک ـ که این روزها کاربران بسیاری را در خود جای دادهاند ـ بیش از همه نیازمند توجه به وضعیت تنظیمات حریم خصوصی هستند. هرچند بسیاری از کاربران از مزایای حفظ حریم خصوصی خود بیخبر بوده و نسبت به آن بیتوجه هستند، از این نکته نباید غفلت کرد که امروزه این شبکه اجتماعی تقریبا به خانه دوم بیشتر ما بدل شده است.
البته گویا خود فیسبوک نیز دغدغه حریم خصوصی کاربرانش را دارد، زیرا به تازگی ابزار جدیدی با نام Privacy Checkup کرده که شما را در درک وضعیت اطلاعات خصوص خود قرار داده و همچنین برای پیکربندی بهترین تنظیمات در این خصوص راهنمایی میکند.
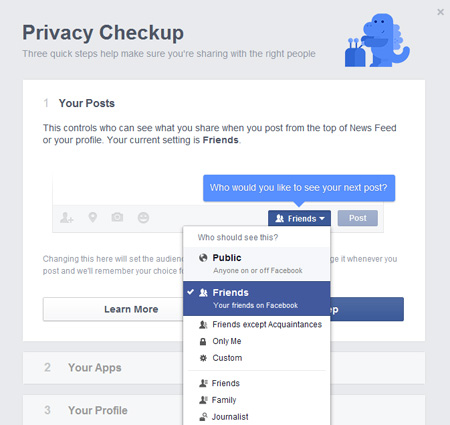
البته شاید پیشتر با این ابزار آشنا شده باشید، زیرا این ابزار خودکار هنگامی که روی صفحه فیسبوک خود قرار میگیرد، به شما نشان داده میشود؛ اما اگر این اتفاق نیفتاده است، میتوانید نخست بر آیکون شبیه به قفل در بخش Toolbar کلیک کرده و گزینه Privacy Checkup را برگزینید.
این ابزار کار خود را از پستهای شما آغاز میکند و اینکه چه کسانی قادر به دیدن آنها باشند. در این بخش میتوانید تعیین کنید دقیقا چه کسانی ـ تنها دوستان، کسانی که با دوستان شما دوست هستند، همه کاربران فیسبوک ـ قادر به دیدن نوشتههای شما در فیسبوک باشند.
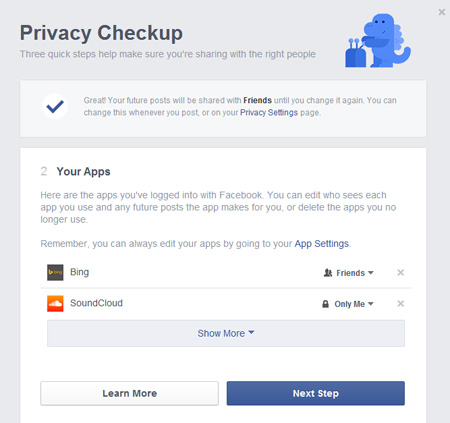
در گام بعدی این ابزار شما را با Appهایی که در صفحه فیسبوک خود به آنها مجوز داده و نصب کردهاید، روبهرو میکند. زمانی که با این صفحه روبهرو شوید، شاید تعجب کنید که چه میزان App را از زمان آغاز به کار با فیسبوک نصب کردهاید و حتی برخی از آنها را به فراموشی سپرده بودید. میتوانید در این بخش هر App را که دیگر از آن استفاده نمیکنید، حذف کنید.
همچنین در اینجا نیز میتوانید تعیین کنید چه کسانی نوشتهها و پستهایی را که این Appها بر روی Timeline شما منتشر میکنند، ببینید. این امر منجر به آن میشود که دوستان خود را از درخواستهای ناخواسته برای نصب Appها نجات دهید.
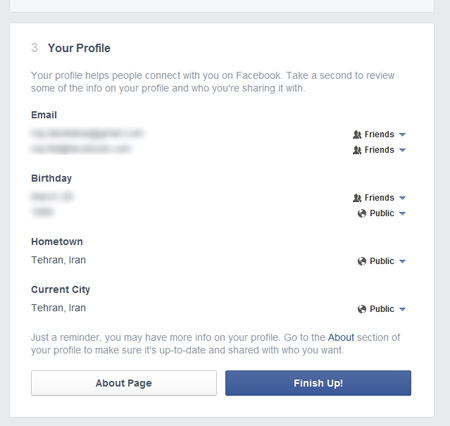
سرانجام و در گام پایانی میتوانید تعیین کنید، اطلاعات شخصی موجود بر پروفایل فیسبوک شما برای چه کسانی منتشر شده و از چشم چه کسانی نهان باشد. این اطلاعات شامل اطلاعات حساسی همچون محل زندگی، کار و اطلاعات شخصی دیگر شماست.
پس از تنظیم همه این موارد، میتوانید از این Wizard بیرون روید. قطعا این ابزار به تنهایی برای حفاظت کامل از حریم خصوصی شما در شبکه اجتماعی بزرگی مانند فیسبوک، کافی نیست. در این میان، حتما باید دیگر تنظیمات Privacy را در فیسبوک خود پیکربندی کنید.
پیشنهاد ما به شما این است که نه تنها در فیسبوک، بلکه در هر شبکه اجتماعی و اساسا در فضای سایبری، امنیت اطلاعات شخصی و حریم خصوصی خود را جدی بگیرید. شاید امروز این موضوع برای شما چندان اهمیتی نداشته باشد، ولی اوضاع همیشه به همین منوال نخواهد بود. پس از هم اکنون از یک زیان اطلاعاتی بزرگ پیشگیری کنید.
ارسال ایمیلهای حرفهای و حساب شده با طراحی مدرن به همکاران، مشتریها و حتی آشنایان یکی از فاکتورهای بسیار مهم در موفقیت و تاثیرگذاری بر روی افراد است. استفاده از سرویسهایی همچون یاهو، هات میل و جیمیل کمک زیادی به ما برای ارسال و دریافت ایمیلها میکند. اما ما به کسانی که میخواهند امکاناتی ماورای سرویسهای مذکور را در اختیار داشته باشند، MailChimp را پیشنهاد میکنیم. در ادامه با این سرویس رایگان و فوق حرفهای بیشتر آشنا خواهیم شد.
MailChimp به کاربران امکانات بسیار متنوع و متفاوتی را ارائه میکند و تجربه ایمیلی خوبی را برایشان به ارمغان میآورد.
اگر صاحب یک وبسایت هستید، به کمک سرویس مذکور قادر به زمانبندی ارسال ایمیلهای مورد نظر به بازدیدکنندگان خواهید بود. علاوه بر این، با وجود قابلیت اشتراک (Subscribe) قادر به ایجاد ارتباط حرفهایتر با کاربران وبسایت خود میباشید. اگر قصد ارسال ایمیلهای بسیار زیاد ( ۱۰۰۰ یا ۲۰۰۰ ایمیل در ماه و یا سال) را نداشته و فقط ۱۰۰ الی ۲۰۰ ایمیل را در نظر دارید، سرویس این امکان را به صورت رایگان در اختیارتان قرار خواهد داد؛ هرچند به کسانی که قصد پیشرفت وبسایت و یا حوزه کاری خود را دارند پیشنهاد میکنیم ایمیلهای بیشتر و در عین حال حساب شدهتری را برای کاربران مختلف ارسال کنند.
در ادامه نحوه ثبت نام و استفاده از این سرویس را به شما آموزش خواهیم داد.
مرحله اول: ساخت اکانت کاربری
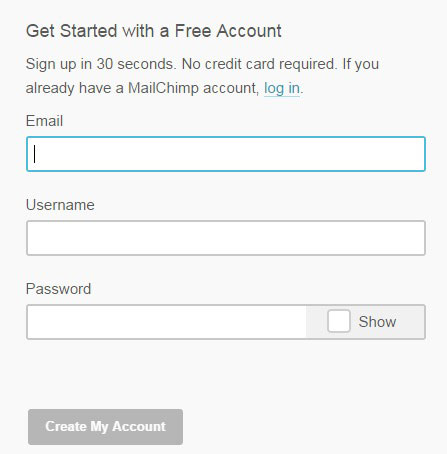
ابتدا در مرورگر خود به وبسایت سرویس MailChimp مراجعه کنید. (http://mailchimp.com) در صفحهی اول این وبسایت و همچنین در بخش Feutures میتوانید با امکانات این سرویس بیشتر آشنا شوید. در این بخش با کلیک بر روی گزینه Sign Up For Free میتوانید به راحتی اکانت کاربری رایگان خود را بسازید. پس از کلیک بر روی این گزینه، اطلاعات خود را وارد کنید.
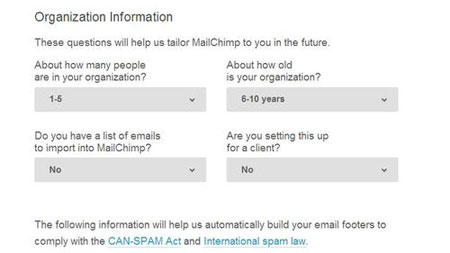
مرحله دوم: اطلاعاتی در مورد شغل
علاوه بر اطلاعات شخصی، سوالاتی در مورد نوع فعالیت و شرکت شما، تعداد کارمندان و سابقه کاری از شما پرسیده خواهد شد. پاسخ به این سوالات سرویس مذکور را بیشتر با نوع نیازهایتان آشنا میکند.
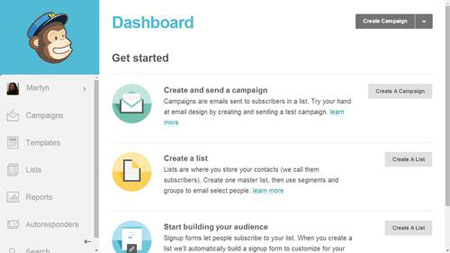
مرحله سوم: داشبورد
پس از اتمام مراحل ثبت اکانت کاربری، به بخشی با نام داشبورد منتقل میشوید؛ مرکز فعالیت شما اینجاخواهد بود. تمامی امکانات و آپشنهای ضروری در لیست سمت چپ قرار گرفتهاند و به سرعت میتوان به آنها دسترسی داشت. برای شروع بر روی گزینهی Create A compagn کلیک نمایید.
قدرت و امکانات MailChimps در صفحهی بعد مشخص خواهد شد. در این صفحه امکانات بینظیری قرار گرفته شده که از جمله آنان میتوان به ردیابی پاسخ دریافتکنندگان، بازخورد اجتماعی ایمیل و حتی تبدیل فرمت ویدیوهای ایمیل اشاره کرد.
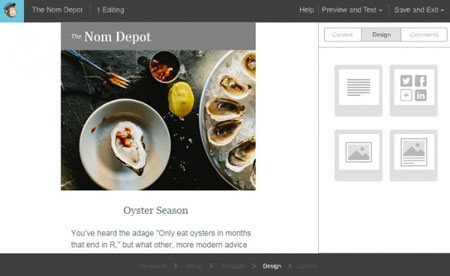
مرحله چهارم:طراحی و دیزان نهایی ایمیل
در نهایت میتوانید شکل و شمایلی زیبا و متفاوت به ایمیلهای خود بدهید؛ از انتخاب قالبهای ساخته خودتان گرفته تا استفاده از ده ها تم از قبل طراحی شده توسط سرویس MailChimps.
مرحله پنجم: افزودن نهایی موارد مختلف
با انتخاب گزینهی Preview، پیشن نمایشی از ایمیل را ببینید و در صورت نیاز تغییرات نهایی را اعمال کنید. سپس با انتخاب گزینهی Send، ایمیل یا ایمیلهای خود را ارسال کنید.
این سرویس برای کسانی که به صورت حرفهای از ایمیل استفاده میکنند، ایدهآل و بسیار کارآمد بوده و تاثیر به سزایی بر روی حوزه فعالیت آنها میگذارد. امیدواریم از این مقاله آموزشی استفاده لازم را برده باشید.
مرورگرها ذاتا از آن دست نرمافزارهایی هستند که منابع سیستم و به ویژه Ram را به شدت به کار میگیرند، به ویژه هنگامی که چندین پنجره یا تب را همزمان باز کرده باشید. قطعاً این موضوع میتواند بر عملکرد کلی سیستم تأثیر منفی داشته باشد و حتی وبگردی را دچار مشکل کند؛ اما راهکار این معضل چیست؟
هماکنون هم کروم و هم فایرفاکس جزو برنامههایی هستند که RAM سیستم را به شدت مغفول میکنند؛ هر چند فایرفاکس در استفاده از RAM هنوز بهتر از گوگل کروم عمل میکند، ولی هر دو این مرورگرها میتوانند گاه حتی بیش از یک گیگابایت از حافظه RAM ما را از آن خود کند.
اگر بر روی سیستم خود از میزانی مطلوب از RAM همچون ۴ یا ۸ یا بالاتر برخوردار هستید این موضوع شاید زیاد برای شما نگرانکننده نباشد؛ اما برای آن دسته از کاربرانی که از میزان کمتری از RAM بر روی سیستم خود برخوردار هستند، این امر بسیار حیاتی است.
در اینجا شما را با ابزارهایی آشنا میسازیم که میتوانند به شکل کلی و ویژه استفاده مرورگرها از حافظه RAM شما را بهینه کرده و میزان استفاده از RAM را کاهش دهند. این ابزارها در دو بخش نرمافزارهای Desktop و افزونهها برای مرورگرها دستهبندی شده است.
نرمافزارهای Desktop
نرمافزارهایی که در زیر معرفی میشوند، تلاش دارند تا با استفاده از API های مختلف حافظه سیستم را آزاد کنند. تأثیر آنها بر عملکرد کلی سیستم بسیار مشهود است.
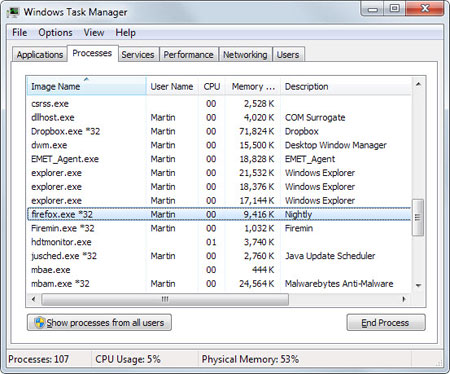
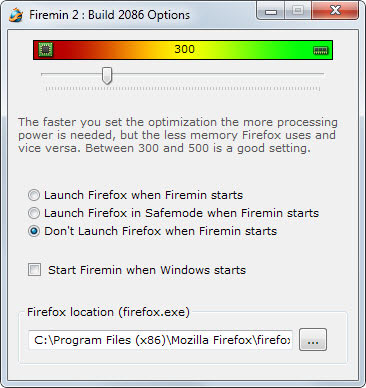
Fireman
این ابزار همان کاری را میکند که ویندوز در زمانی که RAM بیش از حد اشغال میشود صورت میدهد. این ابزار تابع EmptyWorkingSet که یک تابع API در سیستم است را در یک حلقه فراخوانی میکند تا حافظه را آزاد کند. تأثیر این ابزار موقتی است و به همین دلیل است که تابع مذکور را در یک حلقه به شکل مداوم فراخوانی میکند.
در داخل برنامه میتوانید با استفاده از یک لغزنده، زمان فراخوانی تابع را تعیین کنید. این ابزار به ویژه برای کاربران فایرفاکس مناسب است.
Wise Memory Optimizer
میتوانید این برنامه را به گونهای تنظیم کنید که در زمانی که حافظه RAM از یک حدی بیشتر به کار گرفته شد، به شکل خودکار اجرا شده و حافظه سیستم را آزاد کند. این ابزار نه یک پروسه ویژه مانند پروسه فایرفاکس بلکه RAM در کلیت آن را بهینه میکند.
به نظر میرسد که این ابزار نیز از همان تابع API که Fireman استفاده میکند، بهره میبرد.
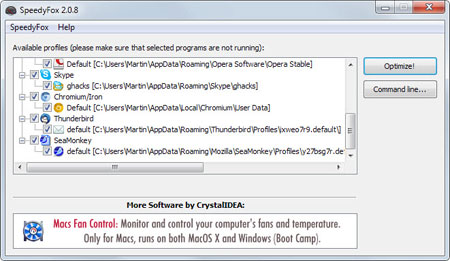
SpeedyFox
این ابزار یک ابزار فوقالعاده است که فایرفاکس، گوگل کروم و بسیاری از ابزارهای دیگر را به روشی متفاوت بهینه میکند. به جای آزادسازی مستقیم حافظه، این ابزار پایگاه دادههای این برنامهها را بهینهسازی میکند.
این امر منجر به آن میشود که با سبک شدن پایگاه دادههای این نرمافزارها، سرعت بارگذاری آنها بیشتر شده و در عین حال مصرف RAM آنها به شکل چشمگیری کاهش یابد.
افزونهها برای مرورگرها
این افزونهها رم را به شکل کلی و با فراخوانی API ها آزاد نمیکنند، بلکه مرورگرها را به شکلی متفاوت بهینهسازی میکنند.
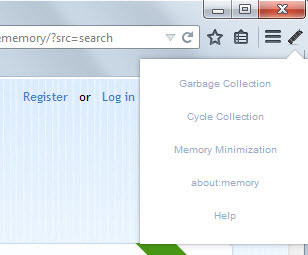
Free Memory (فایرفاکس)
این افزونه در واقع یک رویه برای صفحه about:memory در فایرفاکس است. با این افزونه میتوانید مستقیم ابزارهای موجود در این صفحه را یافته و دستورهای لازم را از جمله آزادسازی حافظه اجرا کنید.
Tab Hibernate (گوگل کروم)
این افزونه تبهای غیرفعال یعنی آن دستهای که برای مدت زمانی مشخص بیکار بودهاند، به حالت Sleep میبرد و در نتیجه به آزاد شدن حافظه RAM کمک میکند.
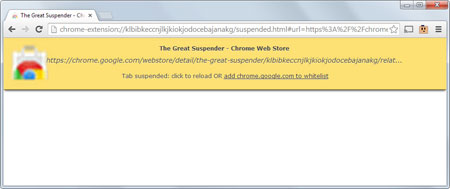
The Grate Suspender (گوگل کروم)
این افزونه یک تب یا همه تبها را در یک پنجره کروم به حالت تعلیق درمیآورد. این کار تبها را بدون آنکه آنها را ببندد، Unload میکند.
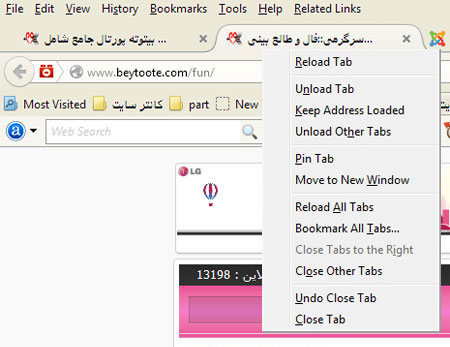
Unload Tab (فایرفاکس)
این افزونه میتواند به شکل خودکار یا بنا به درخواست شما تبها را Unload کند. همچنین از تنظیمات قدرتمندی برای کنترل Unload کردن تبها برخوردار است.
اینها ابزارهای خارجی برای مدیریت RAM در فایرفاکس و کروم هستند. نکته آخر اینکه میتوانید از ابزارهای داخلی این مرورگرها نیز برای این منظور استفاده کنید. در فایرفاکس about:memory و در گوگل کروم chrome://memory-redirect/ را در نوار آدرس وارد کنید تا به این ابزارها دسترسی پیدا کنید.
هنگامی که در حال گشت و گذار و مرور صفحات مختلف وب هستیم ممکن است با صفحاتی رو به رو شویم که به شما پیغامی همراه با عدد بدهد. معروف ترین این پیغام ها 404 Not Found می باشد که اکثر شما با معنای آن آشنا هستید. اما پیغام های دیگری نیز وجود دارد که شاید با مفهوم آن ها آشنایی نداشته باشید.
Robots.txt چیست؟
Robots.txt یک فایل است که وب مسترها به ربات های خزنده موتور جستجو می توانند اعلام کنند که چطور سایتشان را نمایه کنند. این فایل معمولا در ریشه دایرکتوری ذخیره شده که به عنوان پوشه اصلی سایت شما شناخته می شود. فرمت اصلی یک فایل robot.txt به صورت پایین است.
بهینه سازی فایل robot.txt
می توانید در این فایل، خط های مختلفی به صورت دستورالعمل، تعریف کنید. اینکه کدام URL ها نمایه شوند یا خیر. در ضمن نقشه سایت های مختلفی را اضافه کنید. در اینجا مثالی از فایل robots.txt وردپرس برای شما نمایش دیتا ایم.
بهینه سازی فایل robot.txt
همانطور که در تصویر بالا تماشا می کنید، ما به ربات های موتور جستجو، اعلام کرده ایم که می تواند فایل های موجود در پوشه آپلود را می تواند نمایه کند(Allow). در ضمن جلو موتور جستجو، را برای نمایه کردن افزونه ها و فولدر ادمین وردپرس گرفته ایم(با عبارت Disallow). و در خط سرانجام هم آدرس نقشه سایت xml را نوشته ایم.
چه نیازی به داشتن فایل robots.txt برای سایت وردپرس داریم؟
اگر فایل روبات txt را هم نداشته باشید، خزنده ها و ربات های موتورهای جستجو، کماکان سایتتان را رسیدگی و نمایه می کنند. ولی اگر نخواهید بخشی از سایت crawl و نمایه نشود چه؟ چطور می توانید اعلام کنید که نباید این صفحات در نتایج جستجو گوگل وارد شوند؟
این مسئله در اوایل کار وب سایتتان و زمانی که محتوای کمی دارید، چندان مهم نیست و به چشم نمی آید. ولی زمانی که کارتان ترقی می کند و محتوای سایت زیادتری می شود؛ زمانی می رسد که ترجیح می دهید مهار اکثریت روی شیوه crawl و نمایه سایتتان داشته باشید. اما چرا؟ بیایید با هم انگیزه ها را بررسی کنیم.
ربات های خزنده موتورهای جستجو برای هر سایت سهمی در نظر می گیرند. به این معنی که تعداد مشخصی صفحه را در یک نشست(session) معین رسیدگی می کنند. اگر پس از واپسین،انجام نشست هنوز تعداد صفحه باقی مانده بود، دوباره در نشستی سایر این پیشه را به واپسین،انجام می رسانند. به این صورت موعد ایندکس صفحات سایت شما بالا می رود.
اما به راحتی می توانید این موعد را تفریق دهید. کافی است ربات های خزنده، صفحات غیرضروری مانند ادمین وردپرس، فایل افزونه ها، فولدر تم را نمایه نکنند. با این کار، موتورهای جستجو وقت بیشتری برای ایندکس صفحات سودمند و ضروری شما دارند.
یک علت خوب دیگر برای استفاده از فایل robots.txt برای وردپرس این است که فایل ها و فولدرهایی که همنشین ندارید، ایندکس نشوند و در نتایج جستجو گوگل نمایش داده نشوند. چگونه یک فایل robot.txt در وردپرس ایجاد کنیم؟ دو گذرگاه برای برپایی فایل روبات txt هستی دارد. شما می توانید هر کدام را برایتان مناسب بود، گزینش کنید.
روش 1: ویرایش فایل Robots.txt با به کارگیری Yoast SEO
اگر از افزونه Yoast SEO استفاده می کنید، بخشی برای ایجاد این فایل در اختیار شما پیمان دارد. از این امکان در پنل مدیریت وردپرس می توانید فایل Robot.txt را ایجاد و ویرایش کنید. بس است در منو ادمین وردپرس به سئو > ادوات مراجعه کنید.
بهینه سازی فایل robot.txt
در صفحه بعد، یواست سئو، فایل Robot.txt قبلی را به شما نشانه می دهد. و اگر الی به حال این فایل را نداشتید، در این مرحله robot.txt برپایی می شود.
به چهره قبل فرض فایلی که generator تحویل می دهد، به این چهره خواهد بود.
نکته مهم: حتما محتوای فایل را پاک کنید. چون چیزی که اینجاست به معنی آن است که ربات های خزنده موتور جستجو اصلا سایت شما را نمایه نکنند. اکنون که وقت آن دریافتی که قوانین سایت خویش را در این فایل یادداشت کنید و به این روش با ربات های موتور جستجوها وابستگی استوار کنید. می توانید از تصویر زیر به عنوان محتوای آرمانی robot.txt کاربرد کنید. البته فراموش نکنید که بعد از انجام دگرگونی ها حتما دکمه اندوخته را بزنید.
روش 2. ویرایش فایل Robots.txt وردپرس دستی با استفاده از FTP
برای این کار، نیاز به استفاده از یک نرم انگیزه ها FTP دارید. اگر برنامه های FTP را نمی شناسید یا درباره شغل اف تی پی اطلاعات دقیقی ندارید، پیشنهاد می کنم مطالعه این مقاله را از دست ندهید.
در مطلب این پیغام ها را به شما معرفی می کنیم.
کدهای سری 100 ، اطلاعات (Information) :
- کد 100 :
کد 100 به معنی ادامه ارسال (Continue) است که سرور درخواست مرورگر را دریافت کرده و مرورگر می تواند ارسال اطلاعات را ادامه دهد.
- کد 101 :
کد 101 به معنی درخواست مرورگر جهت نقل و انتقالات داده و تعویض پروتکل می باشد.
- کد 102 :
کد 102 به معنی پردازش (Processing) است ، همانطور که می دانید درخواست هایی که از مرورگر ارسال می شود شامل فعالیت ها و کارهای مختلفی است که هر کدام نیاز به پردازش دارند. بدین صورت سرور با ارسال کد 102 به مرورگر ، عملیات درخواستی را پردازش می کند.
کد های سری 200 ، درخواست موفق (Success) :
دومین سری کد های HTTP با عدد 200 شروع می شود که به معنای دریافت ، موافقت ، پردازش و یا پاسخ صحیح و بدون نقص از طرف سرور می باشد.
- کد 200 :
کد 200 به معنی پاسخ موفق (Ok) است ، زمانی که از سرور کد 200 دریافت می کنید بدین معنی است که عملیات مورد نظر با موفقیت و بدون نقص انجام شده.
- کد 201 :
کد 201 به معنی ساخته شده (Created) است ، زمانی که یک فایل یا یک صفحه جدید در سرور ایجاد شده باشد و مرورگر درخواست آن فایل را کند این کد نمایش داده می شود.
- کد 202 :
کد 202 به معنی موافقت (Accepted) می باشد که با درخواست کاربر از طریق مرورگر موافقت شده .
- کد 203 :
کد 203 به معنی اطلاعات نامعتر (Non-Authoritative Information) است که به معنی موفقت آمیز بودن درخواست مرورگر می باشد.
- کد 204 :
کد 204 به معنی پاسخ بدون محتوا (No Content) به معنی دریافت درخواست کاربر به وسیله مرورگر می باشد اما پاسخ سرور شامل محتوای خاصی نیست.
- کد 205 :
کد 205 به معنی بازنشانی محتوا (Reset Content) است که عملکرد آن شبیه به کد 204 می باشد با این تفاوت که اطلاعات Reset می شوند.
- کد 206 :
کد 206 به معنی محتوای جزئی (Partial Content) است و در زمانی که از امکان ادامه دانلود استفاده می کنیم کاربرد دارد.
کد های سری 300 ، انتقال (Redirection) :
سومین سری کد های HTTP با عدد 300 شروع می شود که به معنای پاسخ به درخواست واسط کاربر (مرورگر) از سرور که با انجام عمل دیگری توسط کاربر کامل می شود.
- کد 300 :
کد 300 به معنی انتخاب چندگانه (Multiple Choices) است،در مواقع پاسخ سرور به درخواست مرورگر چند منبع مختلف را پیشنهاد می دهد.
- کد 301 :
کد 301 به معنی انتقال (Move) است که به دریافت این کد از طرف سرور به معنی انتقال یک آدرس وب به آدرسی دیگر است.
- کد 302 :
کد 302 به معنی پیدا شدن (Found) است و زمانی که مرورگر به آدرسی دیگر انتقال می یابد که منبع درخواستی پیدا شده باشد.
- کد 303 :
کد 303 به معنی مشاهده منبع دیگر (See Other) است که عملکرد آن مشابه کد 302 است با این تفاوت که تاکید آن روی متد Get است.
- کد 304 :
کد 304 به معنی بدون تغییر (Not Modified) است که مرورگر درخواست ارسال اطلاعات مربوط به آخرین تغییرات فایل را از سرور می دهد.
- کد 305 :
کد 305 به معنی استفاده از پروکسی (Use Proxy) است که برای ارتباط با منبع خاصی باید از پروکسی استفاده کنید.
- کد 306 :
کد 306 به معنی تعویض پروکسی (Switch Proxy) است که عملکرد آن مشابه کد 306 است با این تفاوت که درخواست ، مبنی بر تغییر پروکسی می باشد.
- کد 307 :
کد 307 به معنی انتقال موقت (Temporary Redirect) است که عملکرد آن مشابه کد 302 و 303 است با این تفاوت که انتقال به درخواست کاربر صورت می گیرد.
کد های سری 400 ، خطای کاربر (Client Error) :
چهارمین سری کد های HTTP با عدد 400 شروع می شود که به معنای خطا در ارائه درخواست کاربر به سرور است .
- کد 400 :
کد 400 به معنی درخواست بد (Bad Request) است که درخواست کاربر از طریق مرورگر برای سرور قابل تفهیم نیست.
- کد 401 :
کد 401 به معنی دسترسی نا معتبر (Unauthorized) است که درخواست کاربر به علت نیاز به تاییدیه غیر مجاز شده.
- کد 402 :
کد 402 به معنی نیاز به پرداخت (Payment Required) است و مربوط به حساب های کاربری است که نیاز به پرداخت وجه دارند.
- کد 403 :
کد 403 به معنی دسترسی غیر مجاز (Forbidden) است و زمانی که کاربر درخواستی را به سرور می دهد که آن درخواست برای تمامی کاربران محدود شده. این مورد با کد 401 تفاوت دارد و حتی با دادن نام کاربری و کلمه عبور نیز امکان دسترسی وجود نخواهد داشت.
- کد 404 :
کد 404 به معنی منبع درخواست پیدا نشد (Not Found) است و زمانی که کاربر درخواستی به سرور می دهد که در حال حاظر آن درخواست موجود نمی باشد و یا حذف شده.
- کد 405 :
کد 405 به معنی متد غیر مجاز (Method Not Allowed) است که توسط کاربر درخواستی ارسال می شود و سرور آن را مجاز نمی داند.
- کد 406 :
کد 406 به معنی غیر قابل قبول (Not Accepted) است که کاربر با استفاده از کاراکتر های غیر مجاز درخواستی را ارسال کرده باشد که برای سرور مجاز نمی باشد.
- کد 407 :
کد 407 به معنی نیاز به مجوز پروکسی (Proxy Authentication Required) است که عملکرد آن مشابه کد 401 می باشد با این تفاوت که کاربر باید با یک پروکسی اعتبار خود را اثبات کند.
- کد 408 :
کد 408 به معنی پایان حداکثر زمانی استفده (Request Timeout) است و زمانی رخ می دهد که سرور در انتظار پاسخ کاربر می باشد اما هیچ پاسخی دریافت نمی کند.
- کد 409 :
کد 409 به معنی تداخل (Conflict) است و برای زمانی است که درخواست کاربر با عملیات دیگری در سرور تداخل پیدا می کند.
- کد 410 :
کد 410 به معنی حذف (Gone) است و عملکرد آن مشابه کد 401 و 404 می باشد با این تفاوت که به مرورگر و موتور جستجو گر می گوید که نباید مجدد آن را درخواست دهد.
- کد 411 :
کد 411 به معنی عدم ارسال طول در درخواست (Length Required) است که سرور به علت عدم ارسال اندازه محتوا از پاسخ به درخواست کاربر خودداری می کند.
- کد 412 :
کد 412 به معنی شرط رد شده (Precondition Failed) است که درخواست کاربر به سرور به علت در دسترس نبودن رد می شود.
- کد 413 :
کد 413 به معنی درخواست خیلی طولانی (Request Entry Too Large) است و در حالتی رخ می دهد که طول رشته های درخواستی کاربر از حد مجاز سرور فراتر باشد.
- کد 414 :
کد 414 به معنی آدرس خیلی طولانی (Request URL Too Long) است و زمانی رخ می دهد که آدرس وب URL بیش از حد طولانی باشد.
- کد 415 :
کد 415 به معنی فرمت پشتیبانی نشده (Unsupported Media Type) است و زمانی رخ می دهد که فرمت ارسالی از نظر سرور قابل دریافت نباشد.
- کد 416 :
کد 416 به معنی درخواست خارج از حد (Requested Range Not Satisfiable) است و زمانی رخ می دهد که هنگام درخواست قسمتی از منبع از سرور ، آن قسمت وجود نداشته باشد.
- کد 417 :
کد 417 به معنی انتظار رد شده (Expectation Failed) است و بدین منظور است که سربرگ های ارسالی کاربر با انتظارات سرور همخوانی ندارد.
کد های سری 500 ، خطای سرور (Server Error) :
پنجمین سری کد های HTTP با عدد 500 شروع می شود که به معنای وجود نقص فنی در سرور است.
- کد 500 :
کد 500 به معنی خطای داخلی سرور (Server Error) است و زمانی رخ می دهد که ایرادی در سرور به وجود آمده باشد.
- کد 501 :
کد 501 به معنی تکمیل نشده (Not Implemented) است و زمانی رخ می دهد که سرور قادر به پردازش درخواست کاربر نباشد.
- کد 502 :
کد 502 به معنی خطای Gateway یا (Bad Gateway) است که به دلیل عدم دریافت پاسخ از سرور اصلی رخ می دهد.
- کد 503 :
کد 503 به معنی خارج از دسترس (Service Unavailable) است و زمانی ره می دهد که درخواست ها به سرور زیاد می شود و به دلیل ترافیک بالا قادر به پاسخگویی نمی باشد.
- کد 504 :
کد 504 به معنی پایان حداکثر زمان (Gateway Timeout) است و زمانی رخ می دهد که سرور قادر به دریافت پاسخ از سرور اصلی نباشد.
- کد 505 :
کد 505 به معنی پشتبانی نکردن از HTTP یا (HTTP Version Not Supported) است که پروتکل HTTP به دلیل پشتیبانی نکردن مرورگر از آن رخ می دهد.